The Stripe add-on needs to be installed and activated to see the features mentioned in this this documentation.
Note: Make sure your website meets Stripe security standards before use
Stripe has specific HTTPS and TLS security standards that your website must meet to be able to use their service to collect payments. If your website does not meet these security standards, you will not be able to communicate payment information to the Stripe service. Please see their documentation for details. If you have questions about your WordPress website meeting these standards, please contact your hosting provider.
Table of Contents
- Connecting Ninja Forms to Stripe
- Setting Up a Stripe Action
- Accepting Additional Types of Payments
- Enabling Testing Mode
- Processing of the Stripe Payment on Form Submission
- Stripe Merge Tags
Connecting Ninja Forms to Stripe
The first step to using Stripe with Ninja Forms is getting your API credentials. This will allow your forms to communicate with Stripe and is a required first step before payments can be collected.
You can find your API credentials in your Stripe dashboard.
Note: In your Stripe.com account, navigate to the “Developers” page and ensure that the Stripe API Version is set to at least version “2022-11-15”.
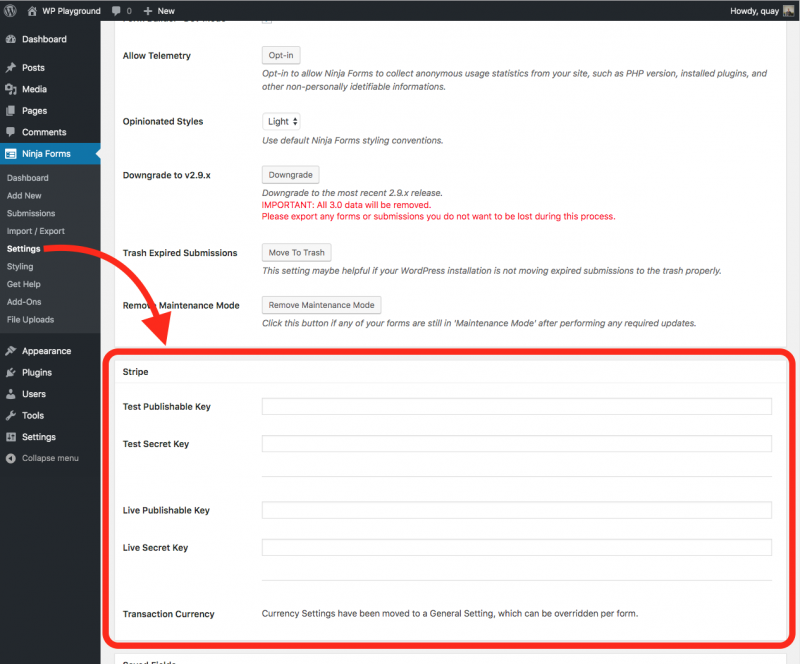
Enter these keys into your dashboard under Ninja Forms > Settings > Stripe. Be sure to Save Settings after.

Setting Up a Stripe Action
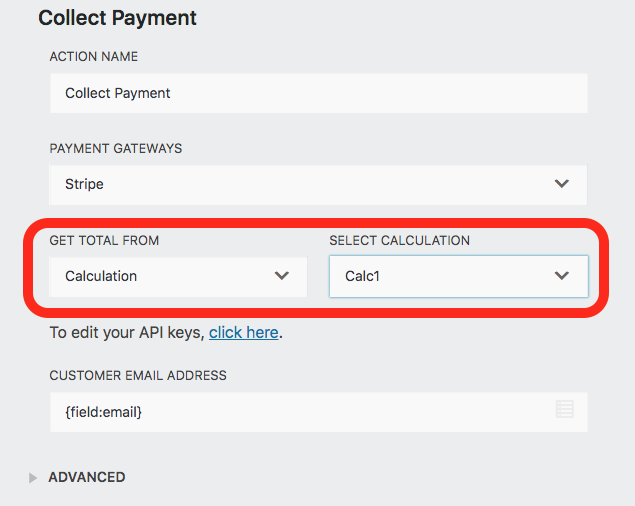
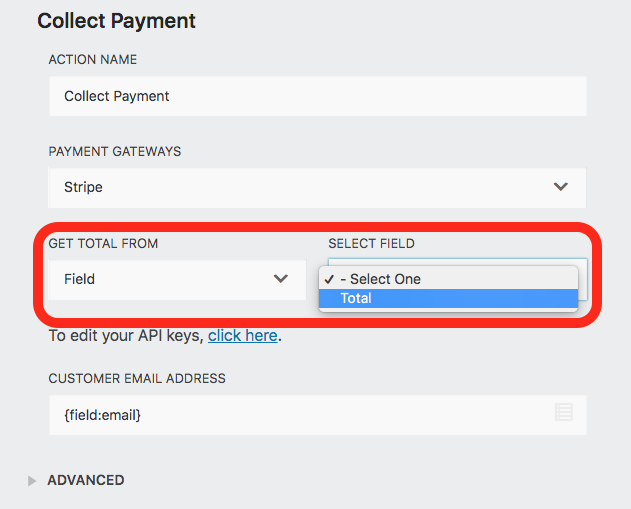
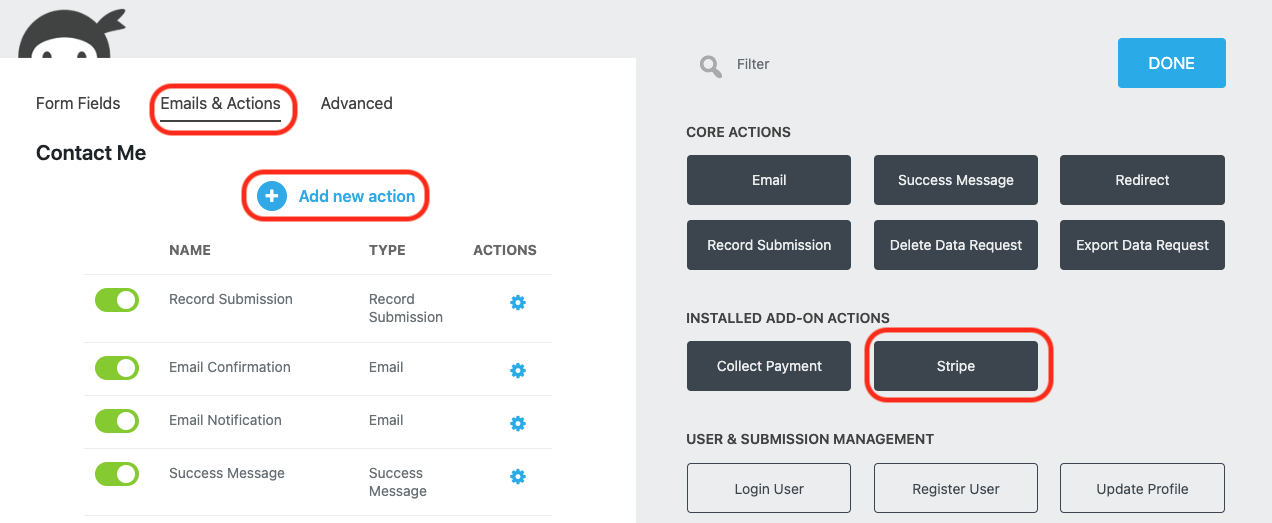
To add the action to any form, from the Emails & Actions tab click Add New Action and then the Stripe action from inside the Actions Window that opens.

You now need to set the total that will be sent to Stripe in the GET TOTAL FROM setting. This can be one of four options:
What each of those mean and how their configuration options are covered in the sections below.
In the Customer Email Address setting, a merge tag for the email field of your form can be entered to pass into Stripe associated with this charge. This can be used within Stripe to send a receipt.
[Jump to top]
Accepting payments from additional payment types.
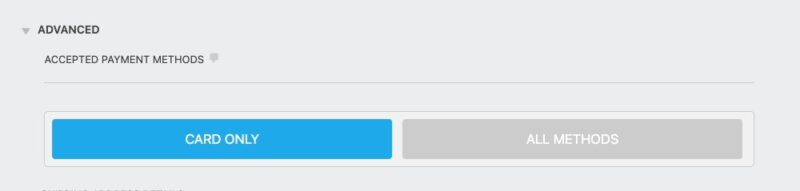
Under Advanced settings in the action, there is a new toggle with two states:
- Card Only [default]
- All Methods
If the admin has selected Card Only, only credit card options will be presented in the Stripe Checkout window when the form is submitted.
If the admin has selected All Methods, all payment methods that the admin has enabled in their Stripe account will be presented to the customer in the Stripe Checkout window.
Sending additional details to Stripe with the charge
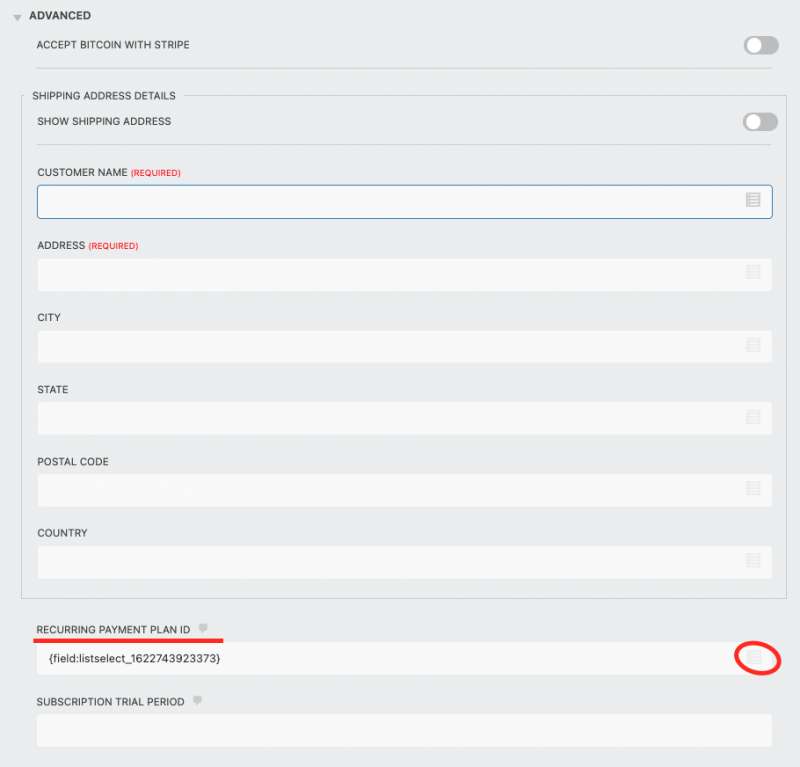
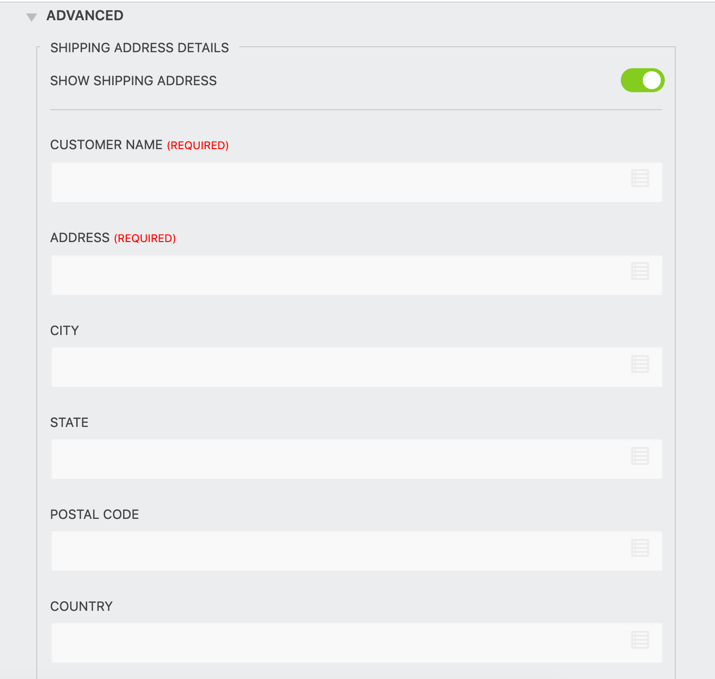
You can send Shipping Address information to Stripe with the payment by turning on the Show Shipping Address toggle under the Advanced Settings of the Collect Payment Action.
To change the Product name that is sent to Stripe, you can go to the Advanced settings and you will see the field, Product Name
If you want to include a description of the product(s) into Stripe or other details when the charge is processed, that option can be found under the Advanced settings of the Stripe action.

You can send an image to Stripe for the product purchased by filling out the Product Image URL field. Note: This URL must be a valid URL for the image you want to use.
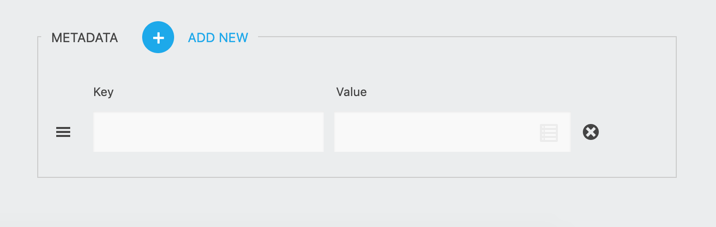
Additional metadata can also be sent to Stripe by setting up key-value pairs in the section provided under the Advanced Settings of the Stripe Action.
To find out more information about Stripe Metadata, you will need to reference the Stripe API documentation.
Enabling Testing Mode
To enable testing for your form, toggle on (green) the Test Mode setting. This setting is found under the Advanced settings of the Stripe action.

With the appropriate Test API credentials entered as described in the Connecting Ninja Forms to Stripe section above, submitting the form in this mode will allow you to test the form with Stripe. This must be toggled off to accept live payments.
Stripe also provides a list of test credit cards that you can use while testing:
https://stripe.com/docs/testing
Test Card Example:
4242424242424242
Processing of the Stripe Payment on Form Submission
As of version 3.1 of the Stripe add-on, the plugin has been updated to meet the Strong Customer Authentication (SCA) rules required for payments from EU users. This is done through the Stripe add-on by using Stripe’s 3D Secure Card Payment
Live payments require payments to come from a secure page on your site. Make sure that you have set up an SSL certificate and at least TLS 1.2
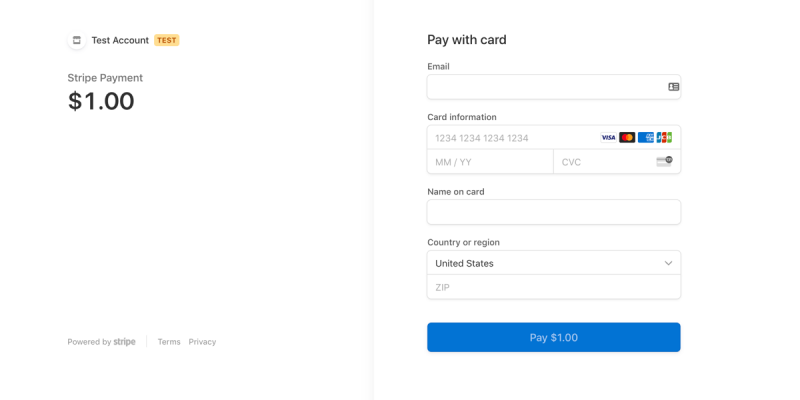
When a user makes a submission on the form that has a Stripe Collect Payment Action activated on it, the user will be forwarded to Stripe’s site (https://checkout.stripe.com) to make a secure payment.
Once the payment is made, the user will be sent back to your site to complete the payment token in Ninja Forms. The rest of the form actions will then process.
Stripe Merge Tags
{stripe:last4}
This returns the last 4 digits of the Credit Card from the Stripe payment. The data from this merge tag is not populated until after the payment is made. This merge tag will only function when “Card Only” has been selected by the admin.
{stripe:cardtype}
This returns the Credit Card type from the Stripe payment. The data from this merge tag is not populated until after the payment is made. This merge tag will only function when “Card Only” has been selected by the admin.
{stripe:customerID}
This returns the Customer ID from the Stripe payment. The data from this merge tag is not populated until after the payment is made.
{stripe:chargeID}
This returns the Charge ID from the Stripe payment. The data from this merge tag is not populated until after the payment is made.