Ninja Forms creates the absolute best-looking forms for your website, but there are still times when your forms don’t look exactly as you expect or desire. This document will explain all the ways you can control exactly how your forms are presented.
How Ninja Forms Handles Styling
The thing to note here is that Ninja Forms adds very little styling of its own by default. Instead, we inherit the styling of your theme, the design layer of your WordPress website. What this means is that if your theme adds basic default styling to all HTML form elements, Ninja Forms will look just as your theme author intended. If your theme does not style theme elements or makes strange opinionated decisions, Ninja Form will inherit those as well.
The styling Ninja Forms does add is specifically meant to make sure the various label position options are honored, that error messages and other structural elements are displayed where intended, and that there is enough spacing between field elements. Beyond that, everything else is dependent on your theme.
Ninja Form Opinionated Styles
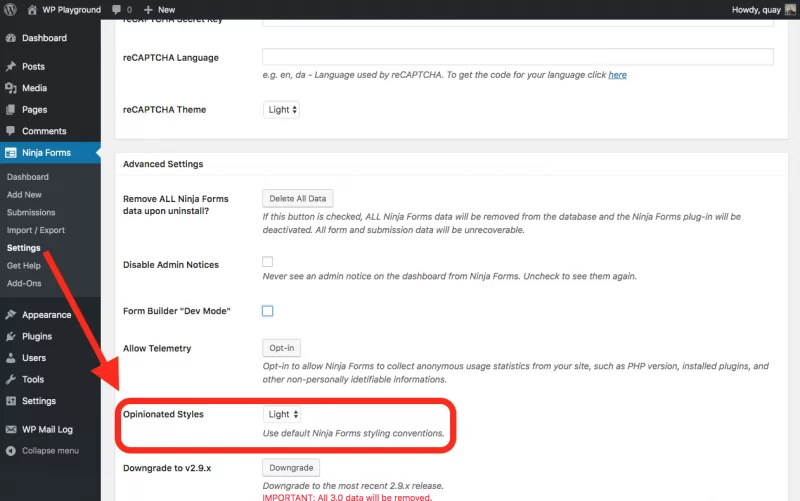
Ninja Forms does include some opinionated styles in case your theme hasn’t taken the care needed for HTML form elements. To turn them on/off, simply go to Ninja Forms > Settings > Advanced Settings and select the appropriate option under the “Opinionated Styles” setting. There is an option for both light and dark themes. Select “None” to disable this.

Helper Classes
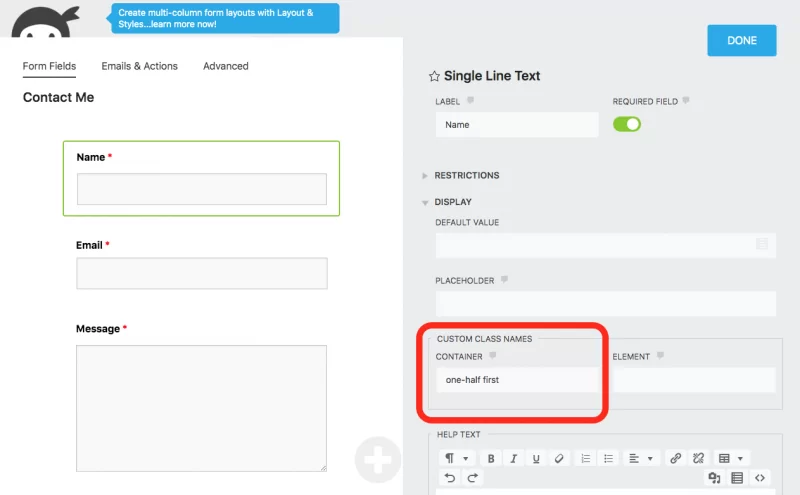
Ninja Forms comes with a few helper classes that make it pretty easy to add some extra styles to your forms like columns, colors, icons, and more. Below are some instructions on a few of the most commonly requested.
Layout & Styles
Don’t want to fool with helper classes? Don’t know much HTML or CSS but want to adjust your form’s look and feel? Check out easy mode: Ninja Forms Layout & Styles! Also available in any of our membership plans.