If you consider your web development status to be “easy mode” and need a fast and simple way for your users to upload files to your WordPress website, you have come to the right place.
Our File Uploads add-on comes with a feature-rich form field called File Uploads. Simply add the File Uploads field to any form and begin collecting resumes, photos, music files, videos, and more.
Worried about the space, all these new “uploads” will take up? Don’t be. With the External File Uploads action, you can connect to external services like Google Drive, Dropbox, or Amazon S3 to store all your files.
Let me show you how to create a file upload form for WordPress in just three easy steps. Let’s get started!
Step 1. Set up your File Uploads form for WordPress
There are two things you need in order to begin receiving uploads from your users. The Free Ninja Forms plugin ( download here ) and the File Uploads add-on. If you aren’t familiar with Ninja Forms, don’t worry. You can reference our installation instructions here ( it takes less than 2 minutes ). Otherwise, continue on.
How to build your File Upload WordPress form
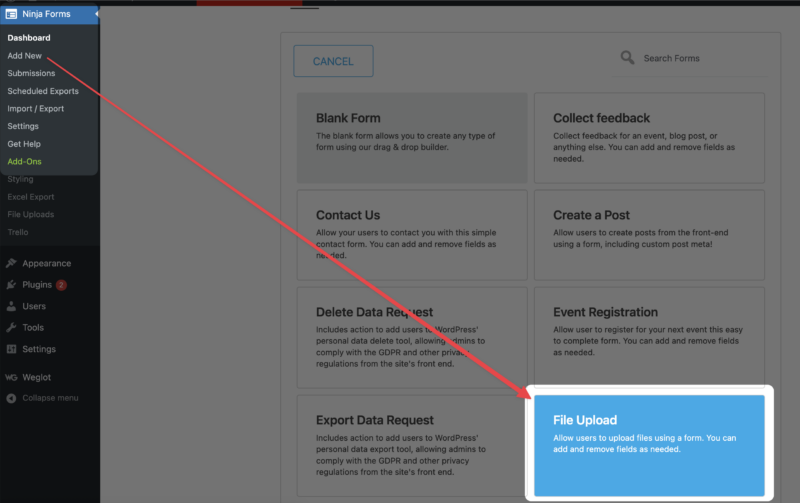
From your WordPress Dashboard, navigate to Ninja Forms > Add New to access the form templates. Choose the File Upload template.
That’s it! All you need to do now is configure your file upload field settings and add the form to your WordPress page or post.
Step 2. Configure your File Uploads field settings
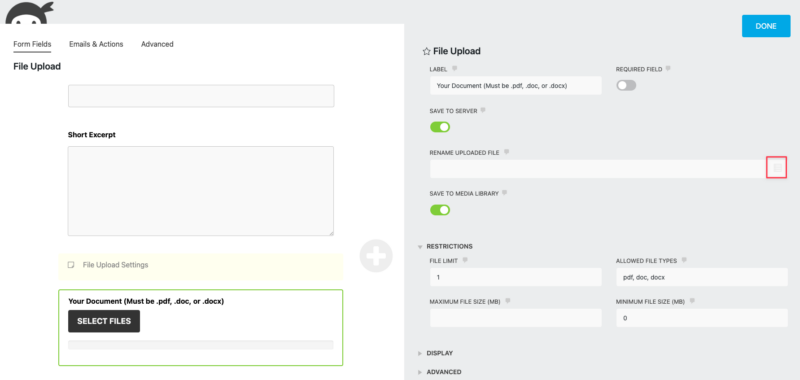
Once your form is created, click on the gear next to the File Upload option to open the settings window. From here, you can control the field label, file name, save location, and restrictions.
Rename Uploaded File
If you already know the post or page you are going to place File Upload on, I would recommend renaming the file to something you will recognize for your organization. Read, A Complete Guide to Adding the File Upload Field to Your Form for an in-depth look into all the possibilities and features that come with the File Upload field.
Restrictions
Under the restriction section, make sure you also set a limit on how many files can be uploaded, the size limit of the file, and what file types you will allow. I chose to set a few limits on what types of files I would accept, but If you leave these sections blank, then there will be no restrictions. Learn how to protect your uploaded files using the restriction settings to prevent upload vulnerabilities.
Server Settings
By default, the File Uploads Save to Server and Save to Media Library storage settings will be enabled. If that’s what you want, leave them enabled. Otherwise, disable them and find out to utilize Google Drive, Dropbox, or Amazon S3 for file storage in the next section.
Step 3. Enable the External File Upload action ( Google Drive, Dropbox, or Amazon S3)
Depending on the available space on your server and the number/size of uploads you expect, you may not want to store everything on your server. If you want uploaded files to be saved to Amazon S3 or Dropbox, the configuration is a breeze.
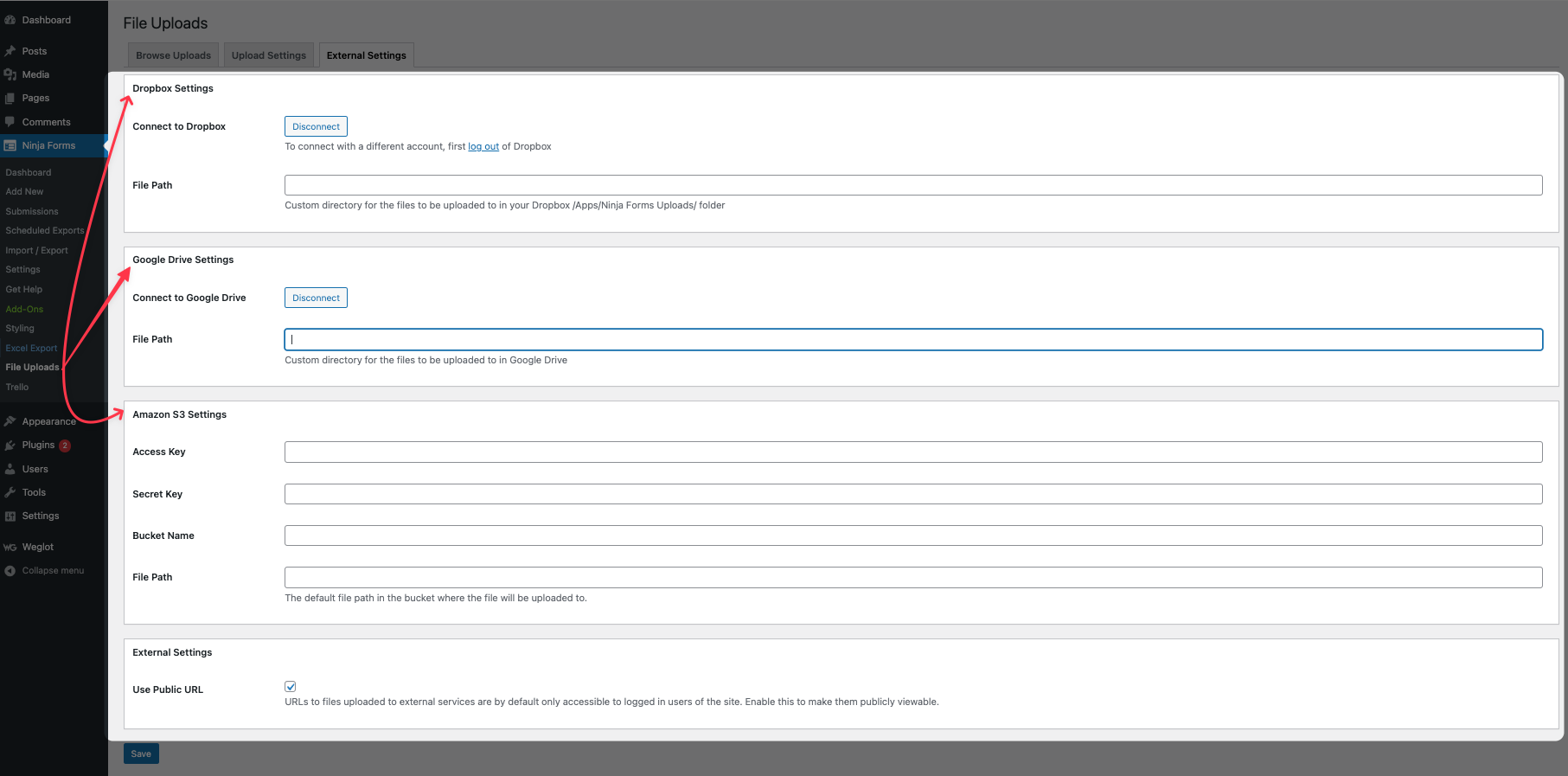
In your WordPress dashboard under Ninja Forms > File Uploads, click the External Settings tab. Here you can connect to Google Drive, Dropbox, or Amazon S3 service using the settings provided.
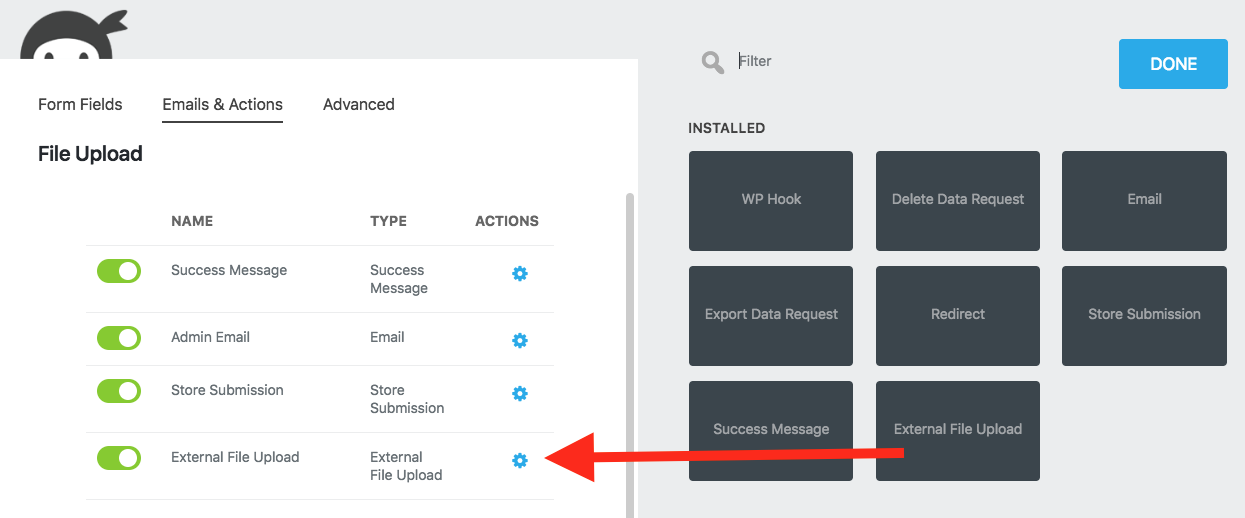
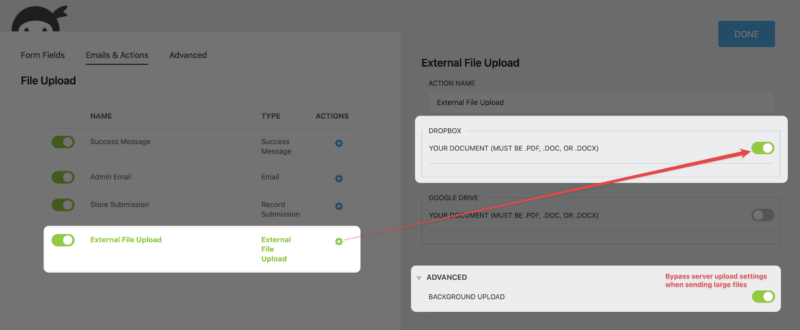
Now head back to your file upload form and under Emails and Actions, add the External File Upload action.

Click into its settings and enable the chosen External File Upload setting, and you’re ready to add the form to your website!
Enable the Background Upload setting under the Advanced dropdown when you plan to receive large files. This will help your server avoid timeout issues. It works by bypassing the server upload settings when large files are sent to the external server.
How to attach uploaded files to your email notifications
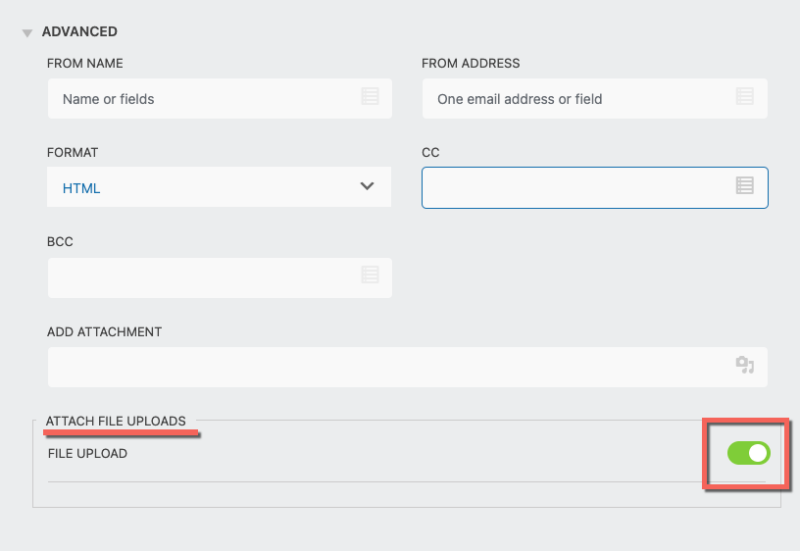
To attach the file uploads, access the Admin Email ( or Email action ) settings by clicking the gear icon. Look for the Advanced dropdown. Underneath the advanced email settings, you will see, Attach File Uploads.

Enable the File Upload field toggle, and that’s it! Now you will start receiving uploads straight to your inbox.
How to add the File Upload form to your WordPress website
Now that you have finished building your file upload form, the final step is to add the WordPress form to your website. You can add your WordPress form through a shortcode, block, or meta-box.
Shortcode Method
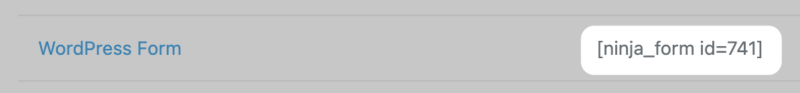
To add the form via shortcode, navigate to Ninja Forms > Dashboard. The dashboard is where you will find a list of all your forms. Locate the form, and copy the shortcode ( command + c / ctrl + c).
To apply the shortcode, open up the page or post you wish to add the form to and paste the shortcode into the text editor. You can add the shortcode to a shortcode block, but it’s not necessary our shortcode will work in the paragraph block just fine.
The form won’t be visible using the shortcode, so you need to update your page/post and preview to view the WordPress form.
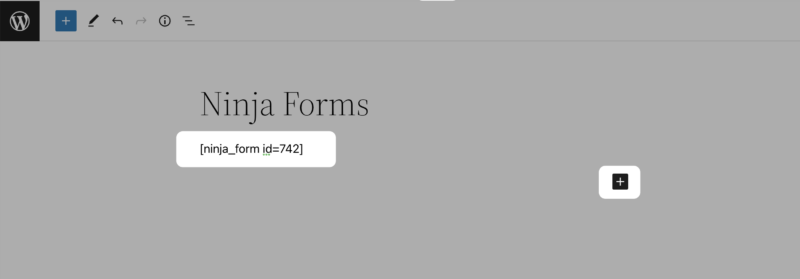
Block Method
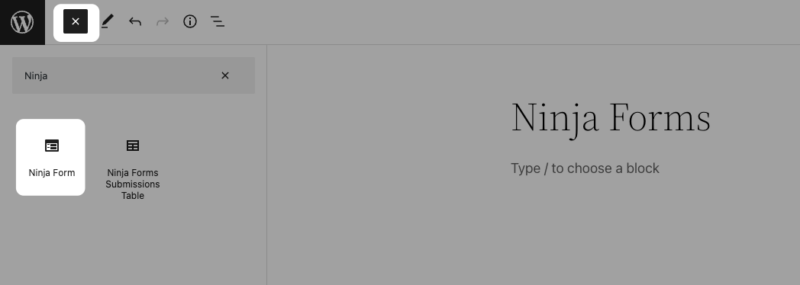
Within the page or post, click on the Block Inserter icon and search for Ninja Forms. Click on the Ninja Form icon and then choose your job application form from the Select Form dropdown. If you do it right, you will see a form preview. Update the page/post, and that’s it! You are ready to start collecting job applications.
Append a Ninja Form Method
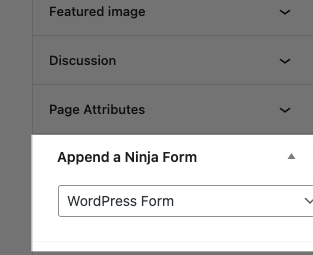
If you want to include your WordPress form at the bottom of your page or post, you can do that with our Append a Ninja Form meta-box. Select the form from the Append a Ninja Form dropdown and update your page or post. Since the form is being appended to the bottom of the page/post, a preview will not be visible until you view the page/post on the front end.
Forming a File Uploads form in WordPress is easy!
Congratulations! You know now how to create a file upload form for WordPress, configure the file upload field settings, enable external storage and add the new form to any page or post on your website, and it only took you three steps!
So what are you waiting for? Get the File Uploads add-on individually or as a part of the Basic (Personal) membership plan if you are looking for more than one add-on. Remember, all our add-ons or memberships come with a 14-day money-back guarantee, no question asked.
Love our content? Then, sign up for our newsletter below! It’s free and full of helpful tips and tutorials like this one to help you build powerful and practical WordPress forms. ⤵️











Robert Smith says:
Will this also work to upload files on SharePoint?
Curtis Brownlee says:
Hello,
Currently, the File Uploads add-on can only upload files to the WordPress database, Dropbox, or Amazon S3. Unfortunately, the File Uploads add-on does not currently have a feature to upload files to SharePoint at this time. I have, however, created a feature request so that this can possibly be added in a future release of Ninja Forms.
Best regards,
Curtis
WP Ninja
Excel Advisor says:
Hello,
I have just discovered this handy shortcode (%field_X%) to renaming the folders and files upload to Dropbox that has helped us create a good internal system for our uploads!
Could you please have this information below added to both
– the WordPress / Ninja Forms / File Upload / Upload Settings / Custom Directory
– and the Ninja Form Creation – Under Form Fields / File Upload / RENAME UPLOADED FILE
%field_X% where X is the ID of the field you would like to use to rename the file. You can find the ID by viewing the form through the preview and using the Inspect Element on the field you would like to use. Ex: If the ID is “nf-field-4”, you would use %field_4% .
I’ve spent a few days trying to hack this and not being successful! It’s not super easy to inspect the field but I did a crtl+f search for nf-field once in the inspection mode and found all the fields.
One question – if we use a field in one form, will the ID be the same in other forms?
Such as the email form?
We are currently using that to organise the upload folders then under the date, with the files themselves being renamed using the firstname-lastname of the form fields.
Thank you!
Quay Morgan says:
Hey!
Thanks for this- that’s really something we need to document better for sure and probably just add a setting for directly in the future. I appreciate you putting this on my radar and sharing with readers!
To your question- the Field ID of each field is unique for every field so each can be targeted individually.
Cheers,
Quay
Carsten Ellsworth says:
Does this no longer work for Google Drive?
Quay Morgan says:
We have upload support for Google Drive incoming very soon. From what I understand our devs are just working out a few final kinks and it should be ready to launch 🙂
Michael Abrams says:
Is there a way to save the files in customized subfolders in Dropbox?
For example, if I have a user upload documents, it’ll save into a subfolder that is automatically named by one or more of the fields (let’s say First Name & Last Name)?
Thanks!
Quay Morgan says:
Check out the Upload Settings section of this documentation: https://ninjaforms.com/docs/file-uploads/#setupload
You can do this if the user is logged in pretty easily.
Jiri PILAT says:
Hello,
I would have a question – do you any experiences about maximum file size? Is it possible to upload 1GB file for example?
Thank you very much, Jiri
Lenka Uhliarova says:
Hi Jiri,
We don’t place any restriction on file size in the plugin. Your server almost certainly has an upload size limit but our add-on has an option for background upload which will bypass your server upload settings located under the Advanced Settings of the External File Upload action. I recommend you to take a look at our guide on the File uploads field here: https://ninjaforms.com/blog/complete-guide-to-file-upload-field/
Ryan Cornelius says:
Hi, for someone to upload a file, would they need to be logged in as a guest to the website. Or could you simple have a form on a page where visitors could upload a file and send it over? Thanks R
Shaylee Hansen says:
Hello Ryan,
Thank you for your question. Anyone who has access to the form with a File Upload field (logged in or not ) can upload a file 😎