The Single Line Text field is one of the most widely used field types for your WordPress forms. While it may initially appear as a simple textbox, you’d be surprised at the myriad of possibilities it offers when it comes to form building. Well, you are about to uncover some of its potential!
In this article, we’ll not only guide you through the process of adding a Single Line Text field to your WordPress form, but we’ll also show you five effective ways you can use it in action. Let’s begin.
Table of contents
- How to add a Single Line Text field to your form
- Create a single line WordPress form
- Apply input masks to your Single Line Text field
- Make a single-use coupon code field
- Pass data between WordPress forms using query strings
- Create typed e-signature using conditional logic
How to add a Single Line Text field to your form
Before we dive in, it’s important to note that, unlike some WordPress form builders, Ninja Forms provides a free access to all existing form fields. This also applies to the Single Line Text field, allowing you to make the most of this form field!
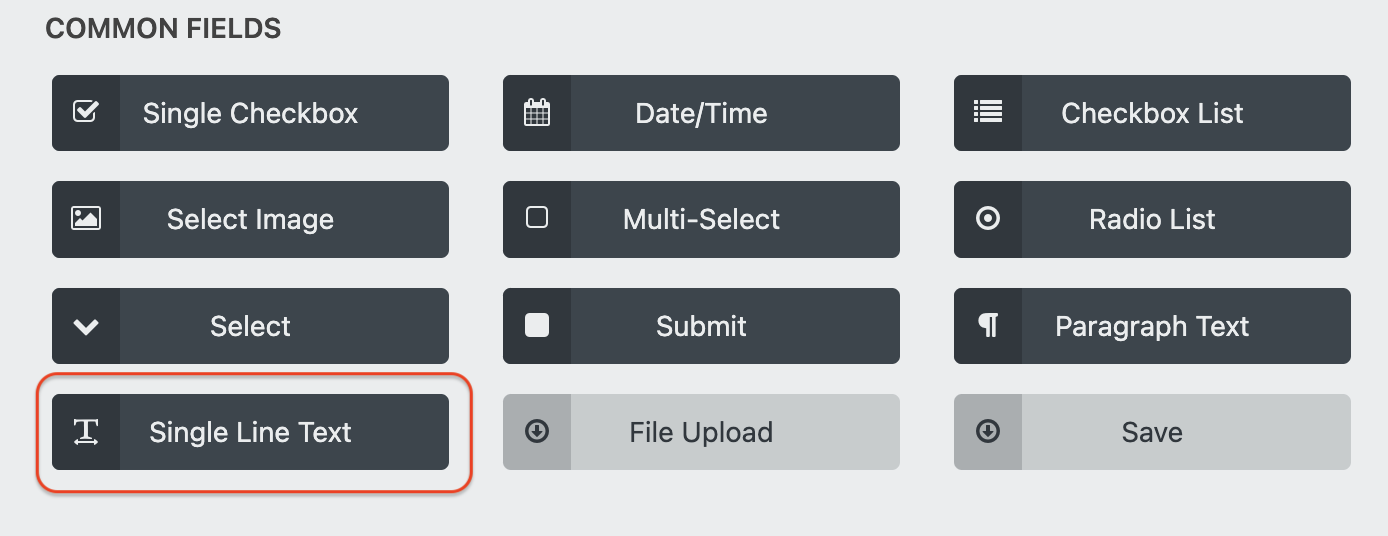
Adding an Single Line Text field to your WordPress form is super easy with our drag-and-drop form builder. All you need to do is click on, or drag-and-drop the Single Line Text field located under the Common Fields into your form builder.

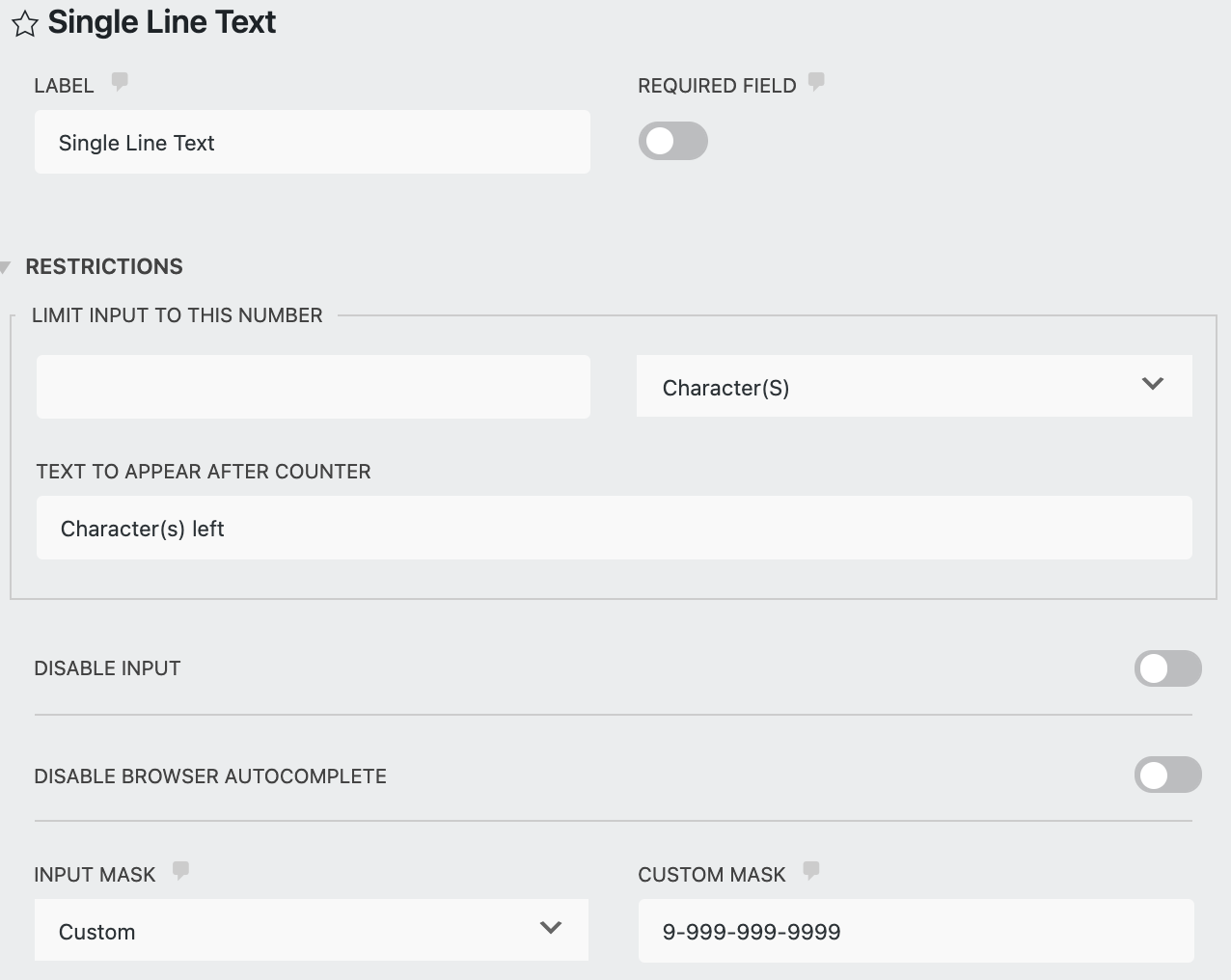
Once you added a Single Line Text field to your form, you’ll see multiple settings this field offers. To access them all, make sure you have the developer mode enabled so you can unlock all the features. (Don’t worry, it’s free!)
Now that you’ve learned how to add a Single Line Text field to your form, let’s look at the five creative ways to use it illustrated through practical examples.
1. Create a single line WordPress form
Single Line Text field is ideal for capturing short answers from users. You can use it to collect user information such as First Name, Last Name, Address, City, Zip, Email and Phone Fields.
Collecting email address from your form is likely the most crucial data you want to gather as it is the primary purpose of having a contact form on your website.
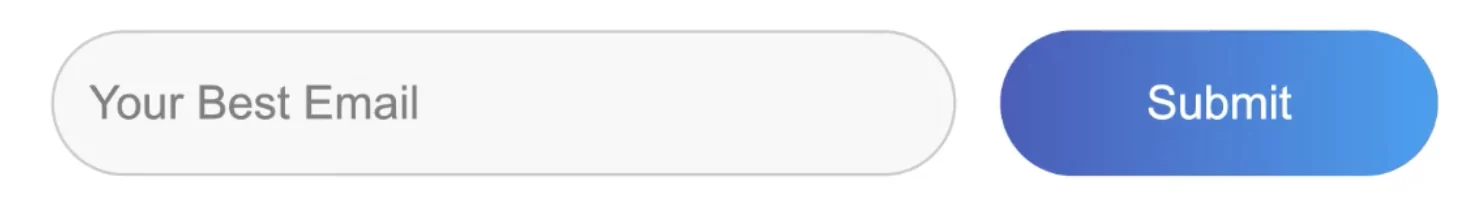
Single line WordPress forms, particularly designed for email collection, are among the most widely utilized forms for growing your email list. Their strength lies in their ability to boost conversions while taking up minimal space on your site. Using the Single Line Text field (Email field) in this manner is perhaps one of the most common practices.

If you want to learn how to create a single line WordPress form, we have an excellent step-by-step guide, that not only walks you through the creation process but also demonstrates how to customize these popular forms. Be sure to check out How to Make a Single-Line WordPress Forms (Three Steps).
2. Apply input masks to your Single Line Text field
Want to create a birthday field, validate Zipcode, or stop your Phone field from accepting letters only and make it fully numeric? Combining a Single Line Text field with the Input Mask feature, you can customize the way data is entered into your form and give instructions on what data is allowed to be entered into your fields and in which format.
For example, while there’s a prebuilt Phone field in US format when applying the Input Mask, if you need another format, you can use a Single Line Text field and apply a custom input mask. With the Custom option selected, you would be able to set a “Custom Mask” as it shows below:

Want more examples on how to use a Single Line Text field with Input Mask feature? Read our tutorial How to Use Input Mask in Your Contact Form (Examples) and learn how to create a Birthday field or validate Zipcode field with numbers.
3. Make a single-use coupon code field
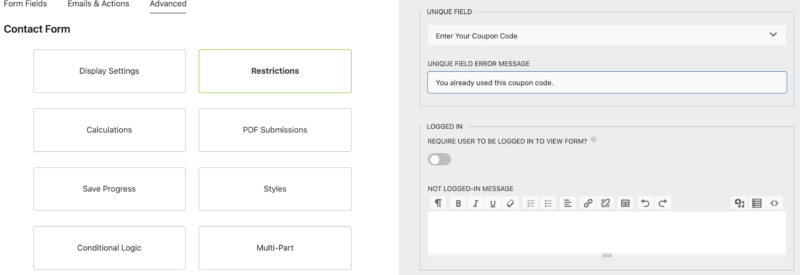
Providing coupon codes is a great way to encourage customers to engage with your product or service. Luckily, you can setup coupon codes in WordPress forms using Ninja Forms. And not just that. You can even make a single-use coupon code field using a Single Line Text field and Unique Field settings.
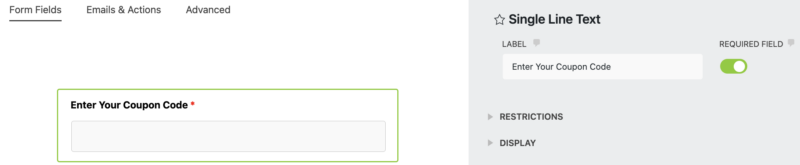
First you need to create a Single Line Text field for customers to enter the coupon code. 
Next, you want to use the Unique Field settings under the Restrictions tab to make your coupon codes one-time only.

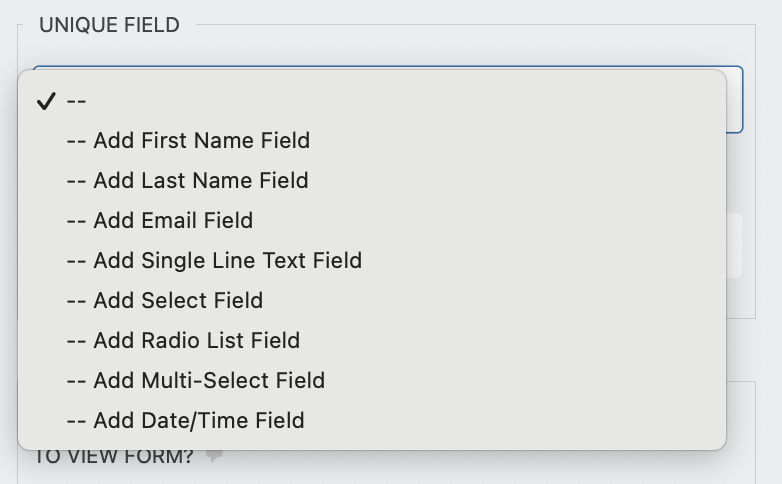
Using the Single Line Text Field with the Unique Field settings, you can also prevent duplicate data from being entered on your form.
For example, you can prevent duplicated submissions using the same set up. You would select an Email field or a Single Line Text field from the Unique Field so users are allowed to enter this data one-time only, making it unique.
4. Pass data between WordPress forms using query strings
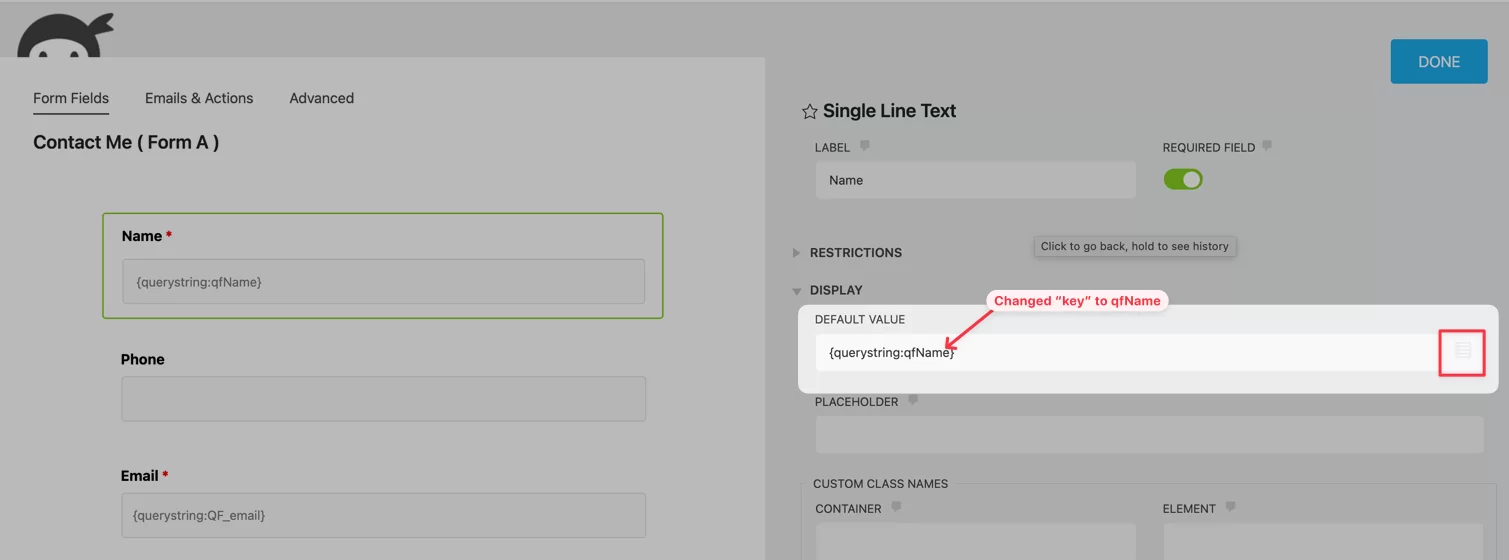
Do you find yourself managing multiple forms on your website, each requiring users to input the same information repeatedly? You can save them from feelings of frustration with query strings.
Single Line Text Field gives you the ability to populate text field, so you can easily pass user information from one form to another.

Want to learn how you can take information that user has entered into one form and move it to a different form? Read our in-depth guide How to Easily Pass Data Between WordPress Forms and learn in three easy steps how to pass submission data between forms. You can also check this blog post to find out how to auto-populate form fields using query strings.
5. Create typed e-signature using conditional logic
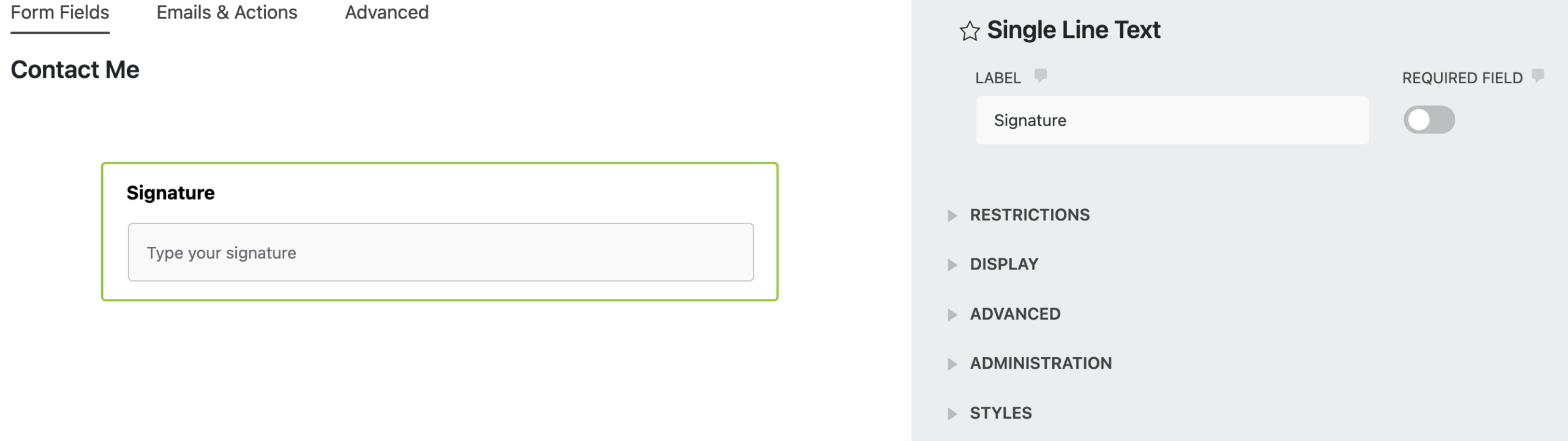
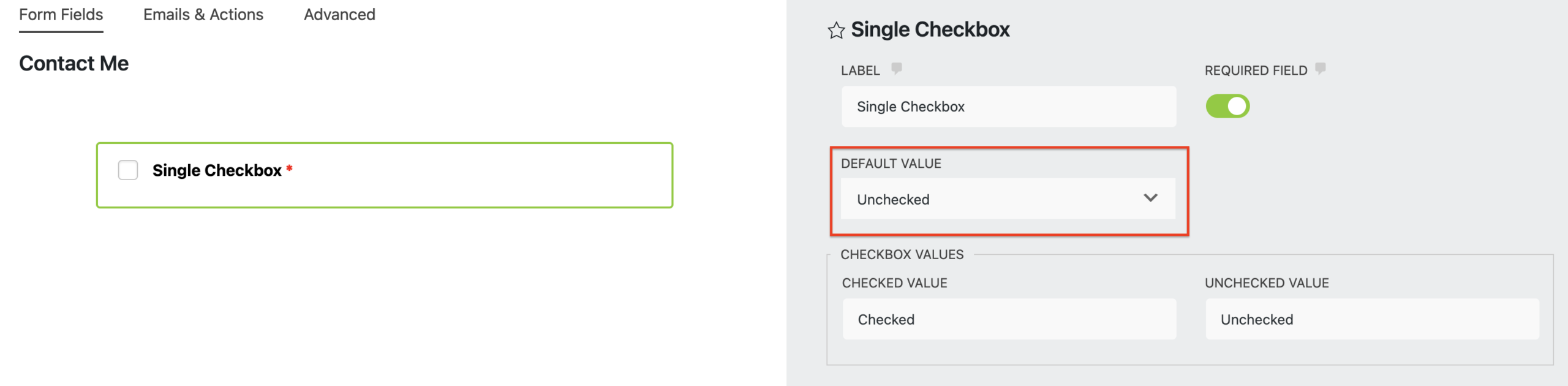
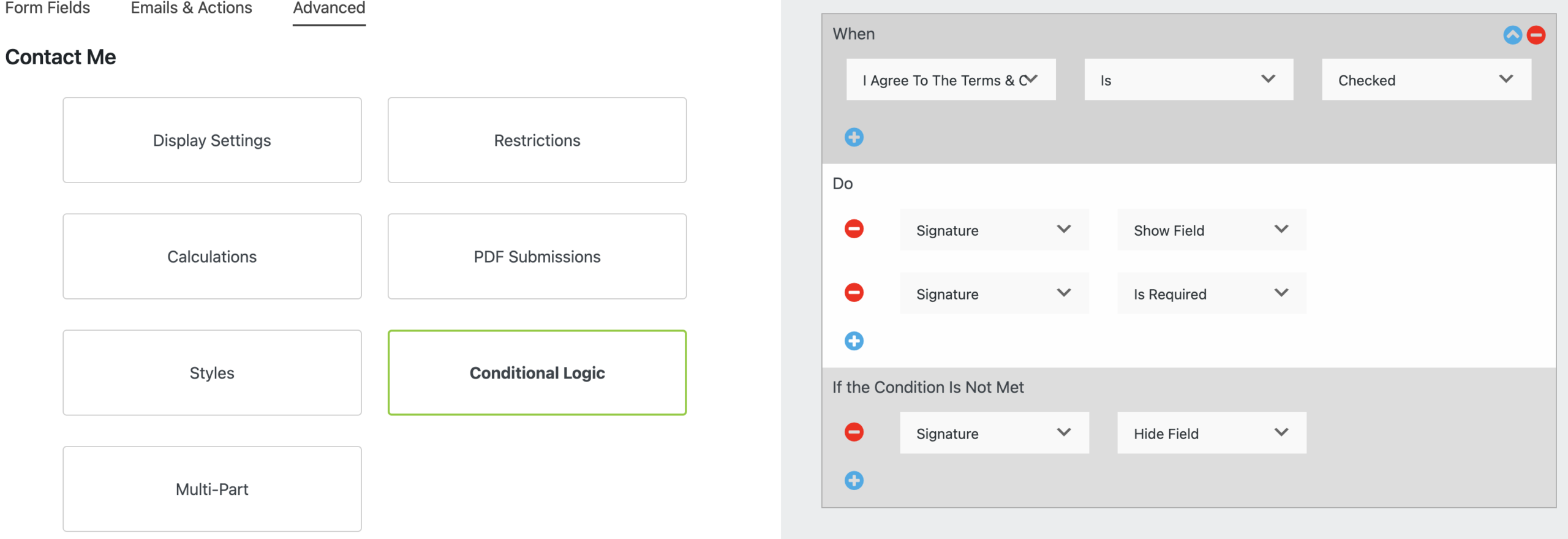
Did you know you can create e-signature in WordPress without a signature plugin? Using the essential Single Line Text field, you can easily create a typed e-signature, if your contract does not need to be legally binding. To do the trick, you’ll want to pair it with a single checkbox and implementation of conditional logic.

Using the conditional logic functionality, you can show/hide a single-line text field where the users will type the signature after they click the checkbox where they agree to the terms and conditions of the agreement/contract.

Should a user decline to agree to these terms and conditions, the single-line text field remains hidden, preventing them from entering a signature and, consequently, from submitting the form.

To know the exact steps you should do to add a typed signature to your WordPress form, check our article Create Electronic Signature in WordPress with. Conditional Logic or Create a Typed E-Signature in WordPress Form.
You’ve just mastered a Single Line Text field!
Congratulations! You’ve just discovered 5 creative ways to use a Single Line Text field in your WordPress form! We believe you learned something new today, and feel inspired to experiment with your forms.
Want to get similar tips for other Ninja Forms fields? As a start, check out Dropdown Select Field in WordPress Forms (Quick Guide) or 5 Ways to Use an HTML Field in Your WordPress Form to learn how to spice up your form a little!
If you haven’t had the chance to explore our contact form plugin yet, we highly recommend giving it a try. You’ll quickly find yourself captivated with our friendly user interface and robust features that are essential for all your form-building requirements.
What’s great about Ninja Forms is that, unlike certain other form-building tools, we give you free access to any Ninja Forms field. But our user-friendly WordPress form builder goes above and beyond.
We’re proud to offer a wide range of free features that are more than adequate for your form-building needs. So what you are waiting for? Download Ninja Forms core plugin today and create your forms without requiring paid integrations or membership plans!


