Ninja Forms contact form plugin has over 20 types of fields that are available to free and premium users. In today’s article, we’ll look at our dropdown list field, also known as the select field or select box field.
We will demonstrate the three most common ways to use the dropdown select field in WordPress forms. After reading this article, you’ll be fulfilled with knowledge and have a good feeling of mastering this popular form field in your forms. Let’s dive in!
Table of Contents
- How to create a conditional dropdown list in WordPress forms
- Add the Placeholder to your Dropdown (Select Box) field
- Create an international phone country code dropdown field
1. How to create a conditional dropdown list in WordPress forms
Using Ninja Forms free core plugin and Conditional Logic add-on, you can make your WordPress forms dynamic and save users quite a bit of time when they are working through your forms.
To create a conditional dropdown select field in WordPress without the use of a code, our conditional plugin will let you hide irrelevant options or change the value of the field within the Select field based on the user’s previous selection.
Step 1.: Add a Select field to your form
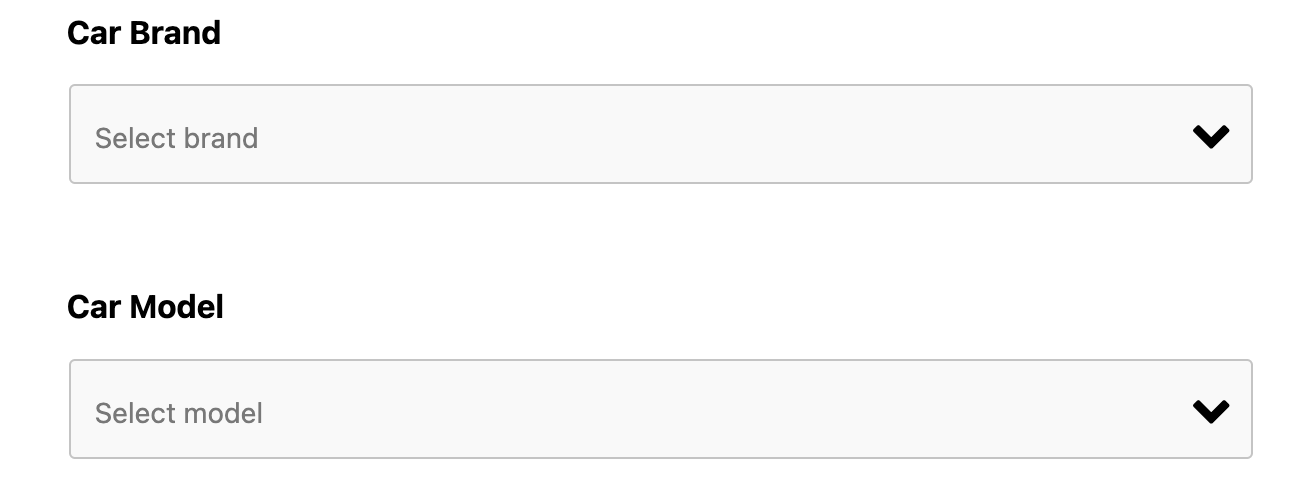
Let’s say you would like to have a field X that shows car brands and in the second field you would like to show the users a car model of the brand the user has chosen in the field X. With the Conditional Logic add-on, you can have a Select/dropdown field of car brands. You can then create Select fields for each model type.

Step 2.: Set up conditions within the Conditional Logic tab under Advanced settings
Using conditional logic functionality, you can show/hide the appropriate models based on what car brand is chosen or you can preselect the appropriate model for the chosen car brand as shown in the screenshot below.

Here is the result of your setup in your WordPress form. You can see when the user selects the car brand Hyundai, the appropriate car model will appear.
This is how you can create dynamic fields in your WordPress form. Easy, isn’t it?
If you would like to learn more about how to dynamically change form fields based on what the user selects on the form, make sure to check How to Create Conditional Fields in WordPress!
2. Add the Placeholder to your Dropdown Select field
Displaying the default placeholder option on a Dropdown Select box field is super useful as it provides instructions to users and helps them prevent selecting the wrong option on your form in the first place.
On the other hand, there are many form creators who worry about having the form submitted with the placeholder. The truth is if the user doesn’t make a selection, this can happen even if the field is marked as required. Luckily, we have a solution for this!
How can you add a placeholder to your Dropdown and prevent a placeholder from being submitted with a single adjustment? Read on…
Step 1.: Add Select field to your WordPress form
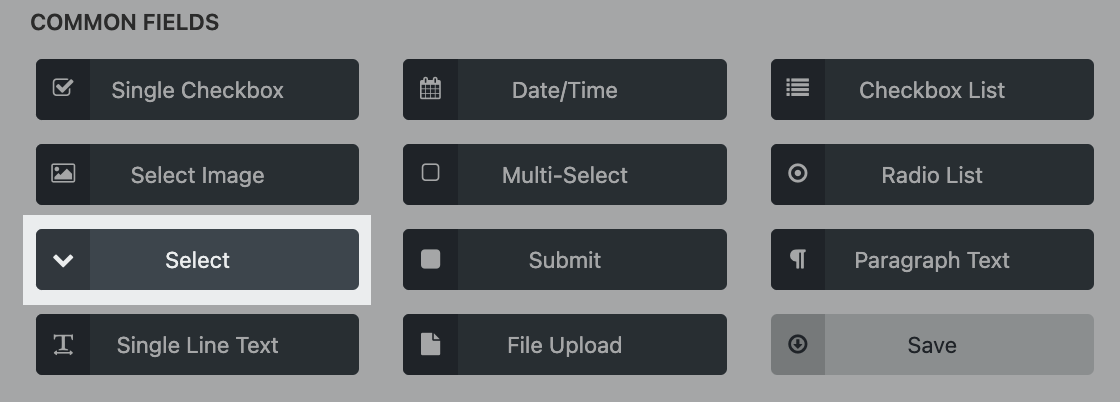
Let’s begin with adding the dropdown field/select box to your form. You will find this field under the list of Common fields named Select. Once you add the field to your form, click on Select to open up the settings of this form field.

In our example below, we renamed the Select Label to “What language would you like to learn?”
Step 2.: Add a new list option and pre-select this field
To add a placeholder option to the dropdown list, we clicked the blue plus icon Add New and added another list option called Select language. Now you want to pre-select the placeholder field. Navigate to the right-hand column under the ✓ icon, and tick the box next to the Select language list option.

Step 3.: Leave the Value field of the Select field empty
The last thing left is to make sure we prevent the placeholder from being submitted on your form. All you need to do is leave the Value field empty.
Please note if you don’t see the Value field in the list of options of your Select field, make sure your Developer Mode is enabled. This will unhide the Value but also other advanced features of the Ninja Forms plugin, such as calculations, restriction settings, and more.
If you want to learn more about the placeholder of the dropdown field, you can check our step-by-step guide, Don’t Miss This Simple Trick for Select Fields!
3. Create an international phone country code dropdown field
Want to create a phone field with an international country code? Using the Ninja Forms core plugin and the Dropdown Select field, you can manually but very quickly create a phone field that includes international country codes. Here is how:
First, add a Select field to your form. Then, within the Dropdown field, you can add options for each country so the visitor can select the desired country code.
The easiest way to do this is to import the list of country codes from the CSV file and click the “Import” button and paste your list of country codes here as displayed in the screenshot below.

If you want to give it a try and add a phone field with international country codes to your form, you can download the Country Code List here. That’s it! Now you’ll have the Dropdown phone field with an international telephone code selector on your WordPress form.
Want to explore the Ninja Forms phone field further? Check our guide to Input Mask and learn how to use a custom input mask for a phone number!
Now you can call yourself a master of the Dropdown select field
That was a heck of information on the Ninja Forms Select field, but we hope you learned something new and handy to apply to your WordPress forms.
In today’s article, you’ve learned how to create a conditional dropdown list using the Conditional Logic add-on, how to add the placeholder to your dropdown select field, and lastly, we’ve shown you how you can create an international phone country code dropdown list. Eager to learn more about other Ninja Forms fields? Take a look at our documentation on field types.
On a side note, form building is a creative and fun process. We encourage you to explore our free Ninja Forms features and play around with our free core plugin. Open the door to your creativity and explore over 40 Ninja Forms integrations to perk up your WordPress forms when needed!


