Want to limit submission entries on your WordPress form? Whether you want to restrict submissions to one per user, date, or IP address, we got you!
In this article, we will tell you all about limiting form entries using Ninja Forms, so you no longer need to search for the answers. There will be some practical examples too, so let’s dive in!
Table of contents
- Add submission limit to your form using Unique Field
- Limit the total number of submissions
- How to limit submission entries by a date
- How to add a phone field that prevents multiple submissions
- Limit the number of form responses by IP address
- Bonus: Block the specific email address or email domains from submitting your form
1. Add submission limit to your form using Unique Field
If you ever wished you could limit form submissions so that a single user could submit the form only once, stay with us!
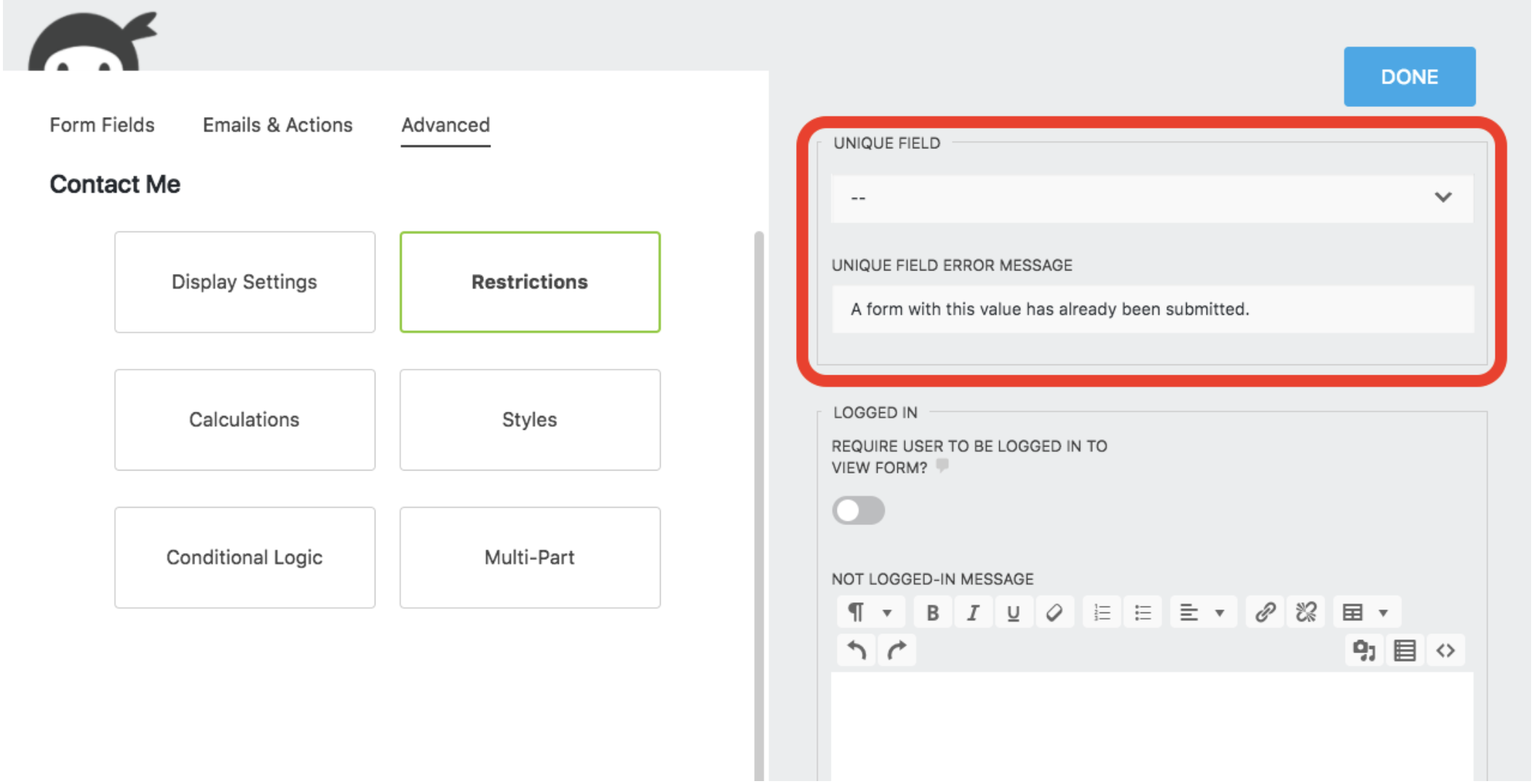
What you want to use is a super simple setting called Unique Field. Just make sure your developer mode is enabled so you can access the Restrictions tab. Otherwise, these settings will not show.
Let’s say you want to accept submission only once, based on a user’s email address. Once you open the Restrictions tab, you can select the Email field from the Unique Field dropdown.

Making a single-use coupon code field
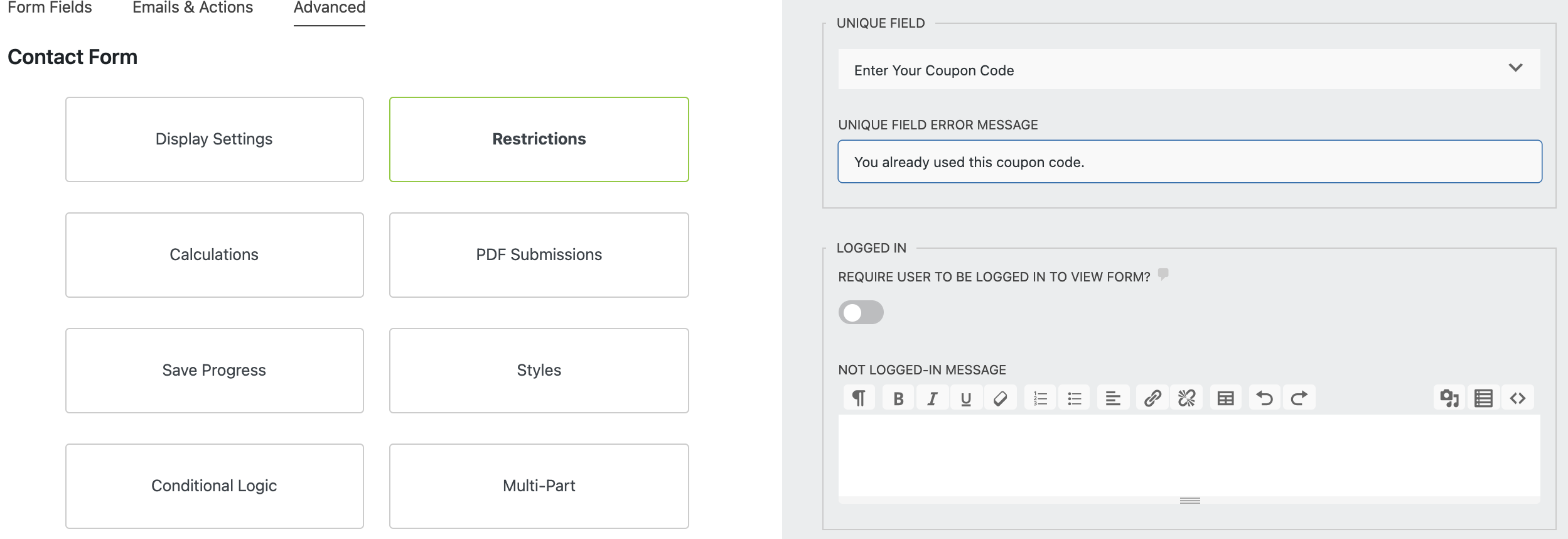
The Unique Field setting can also be applied if you want to make one-time-only coupon codes. You will need to create a Single Line Text field. This will be your form field to enter the coupon code. We renamed our field to “Enter Your Coupon Code“.
Now simply select the “Enter Your Coupon Code” field in the Unique Field settings, and any code submitted once cannot be submitted again after that.

Want to learn how to use coupon codes on your WordPress form? Make sure to check our step-by-step guide 3 Easy Steps to Use Coupon Codes in WordPress Forms.
2. Limit the total number of submissions
In the case you didn’t know, Ninja Forms, even the free version do not limit the number of submissions you can receive from your submitted form. You can also set a limit for the number of submission entries received on your form.
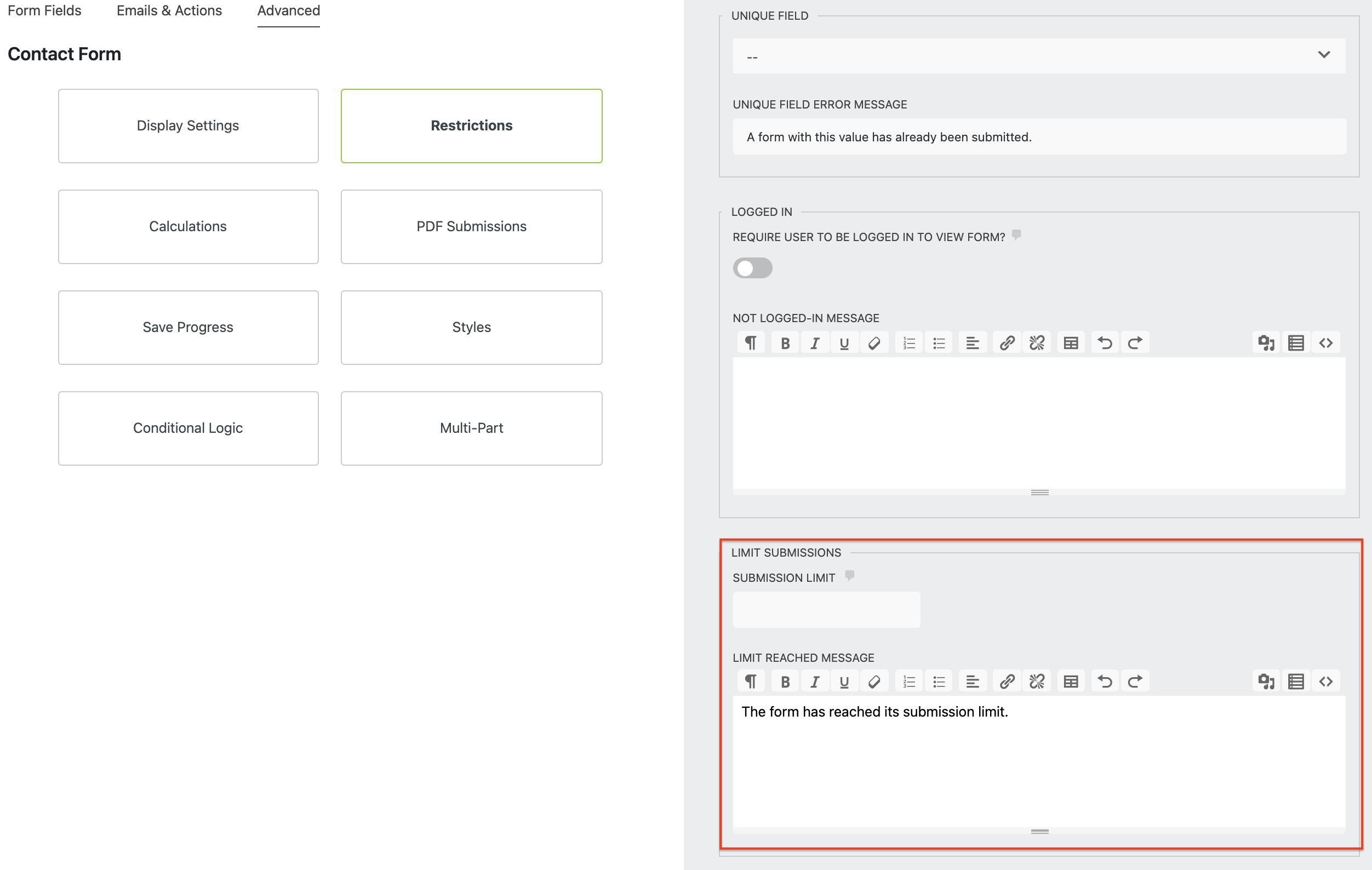
Navigate to the Advanced tab within your form > Restrictions > Limit Submissions > Submission Limit. Here, you can limit submission entries to a specific number, and you can also customize the message once the submission limit is reached.

Please note that deleted submissions would not count against the submission limit anymore. If you for example delete 5 records, this would allow your form to accept 5 more submissions.
3. How to limit submissions by a date
Now you can limit the number of submissions by date within the Date/Time field (for multiple days) using the Advanced Datepicker add-on.
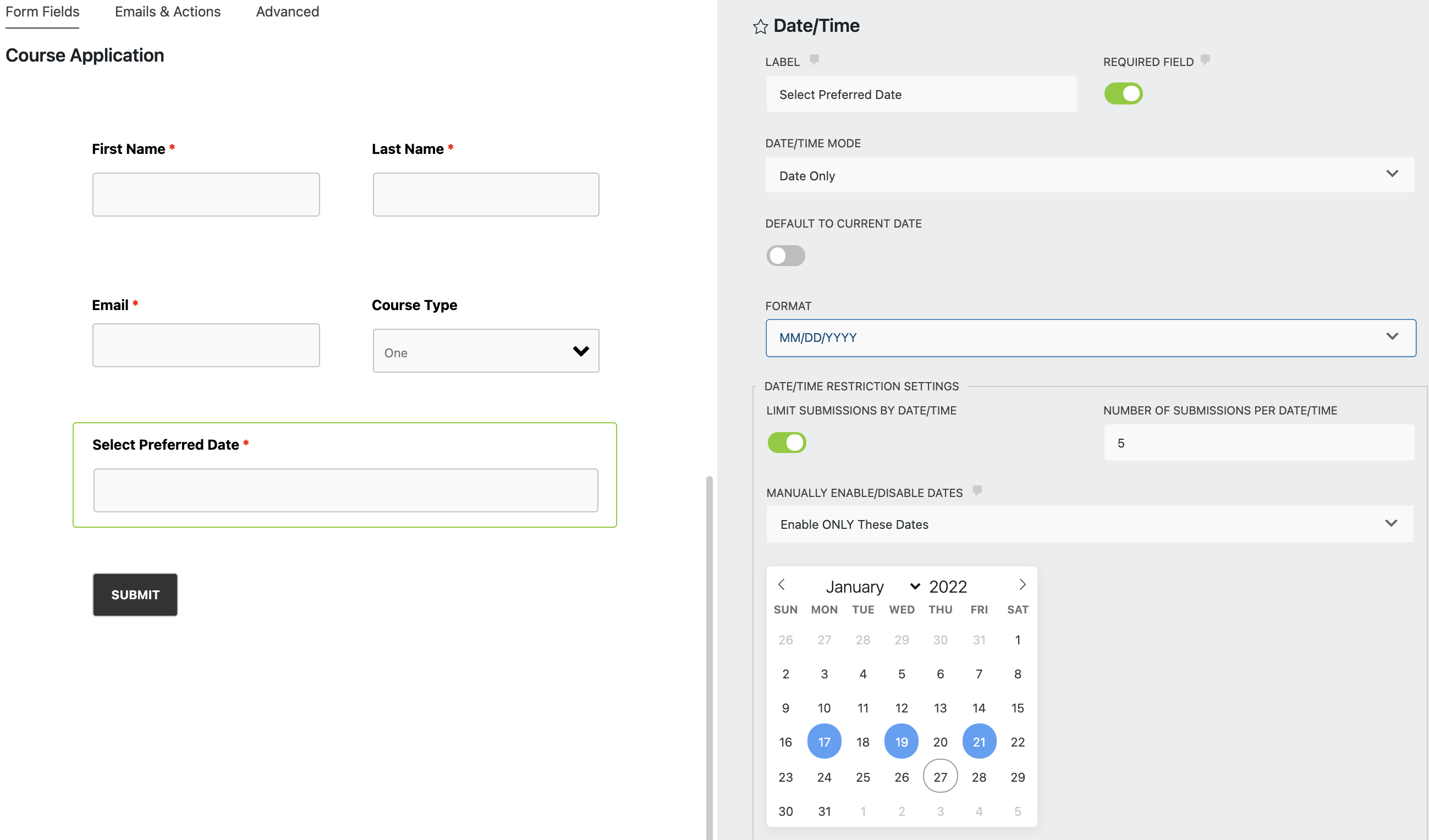
Navigate to the Date/Time field > Date Time Restriction Settings > enable Limit Submissions by Date/Time > type in the Number of Submissions allowed per date/time. This setting will limit the submission(s) for each date selected on the calendar.
As an example, let’s say you are having a course with three dates and each date can only accommodate 5 students.

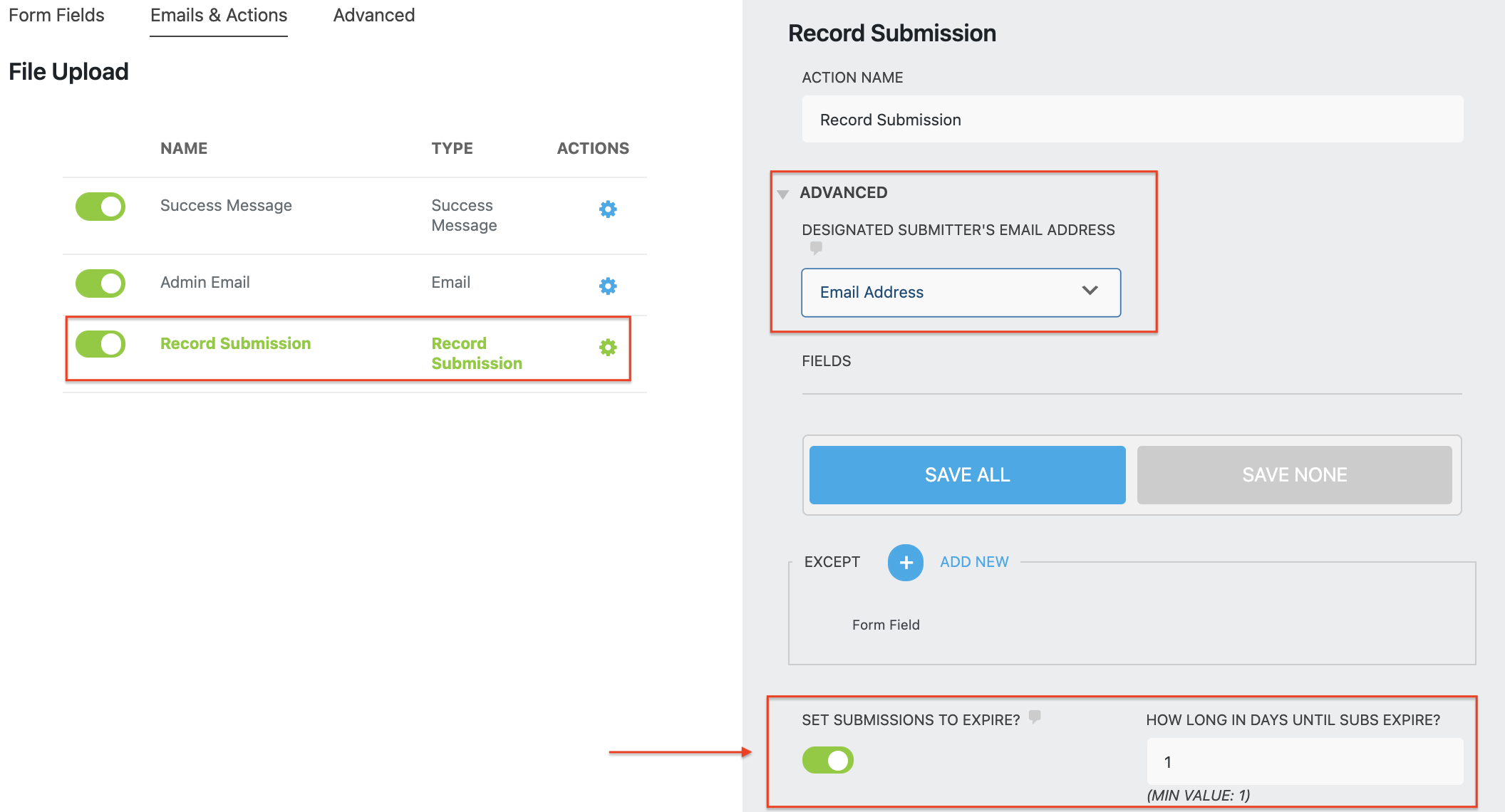
Using the Advanced Datepicker add-on, you can easily limit the total number of form entries per day or multiple days. However, If you don’t want to use this add-on, you can possibly limit submissions per day by navigating to the Emails and Actions tab > Record Submission Action > Advanced > Set submissions to expire.
Here, you could set submissions to expire after 1 day. Please note, when a submission expires, it would be moved to the Trash, allowing additional form submissions to be accepted.

4. How to add a phone field that prevents multiple submissions
If you asked yourself what can be done to prevent duplicate submission entries that include the same phone number, read on!
First, you want to add a Single Line Text Field that will serve as your Phone Field. If you’d like to customize the way how your users enter the phone number, you can apply the Input Mask settings to this field.
However, don’t worry if you are not familiar with Input Mask. In this article, we will walk you through the entire setup!

Now that you have your Phone Number Field ready, the duplicate submissions can be prevented once you enable the Unique Field setting.
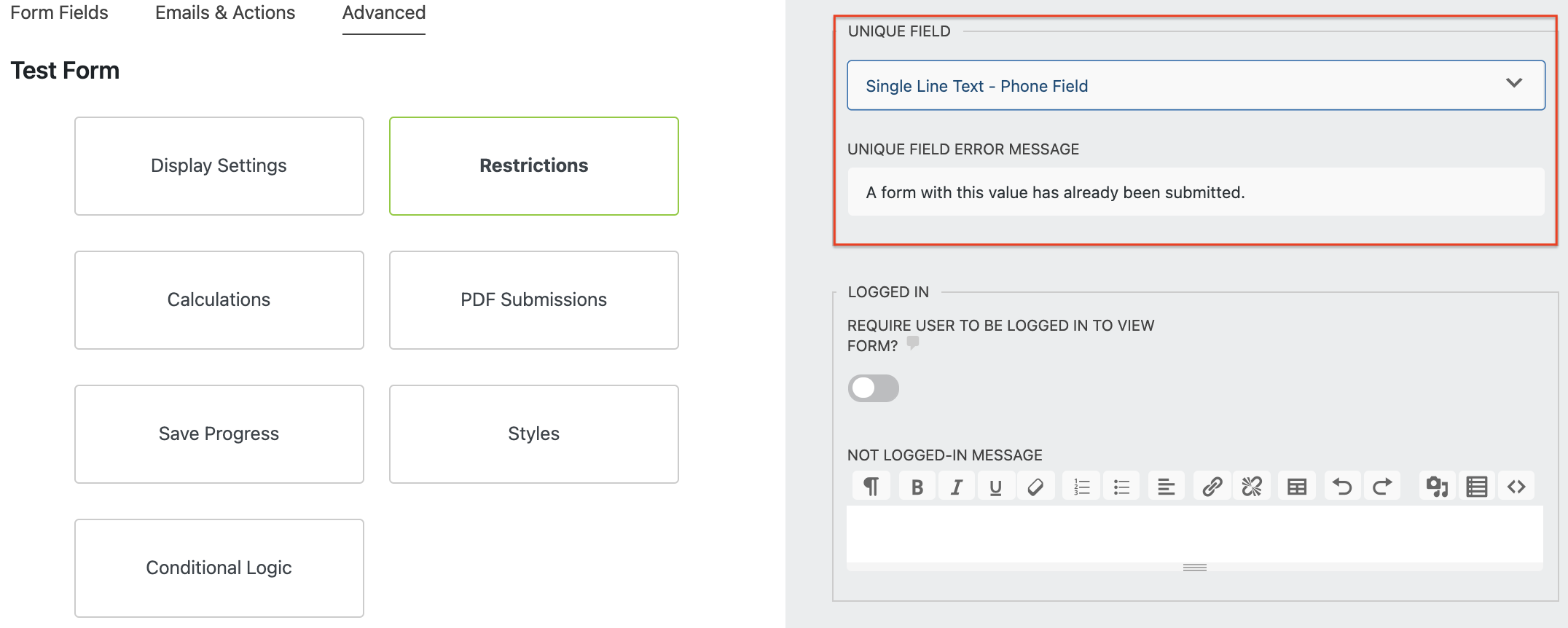
Navigate to the Advanced tab > Restrictions > Unique Field. Please note if you can’t find Restriction settings make sure your developer mode is enabled.

If the same phone number has been entered on the form more than once, the notification will pop up indicating a form with this value has already been submitted. This notification is called Unique Field Error Message and can be customized.
Keep in mind the Phone Field does not support Unique Field validation so make sure you use Single Line Text Field for your form to enter a phone number.
5. Limit the number of form responses by IP address
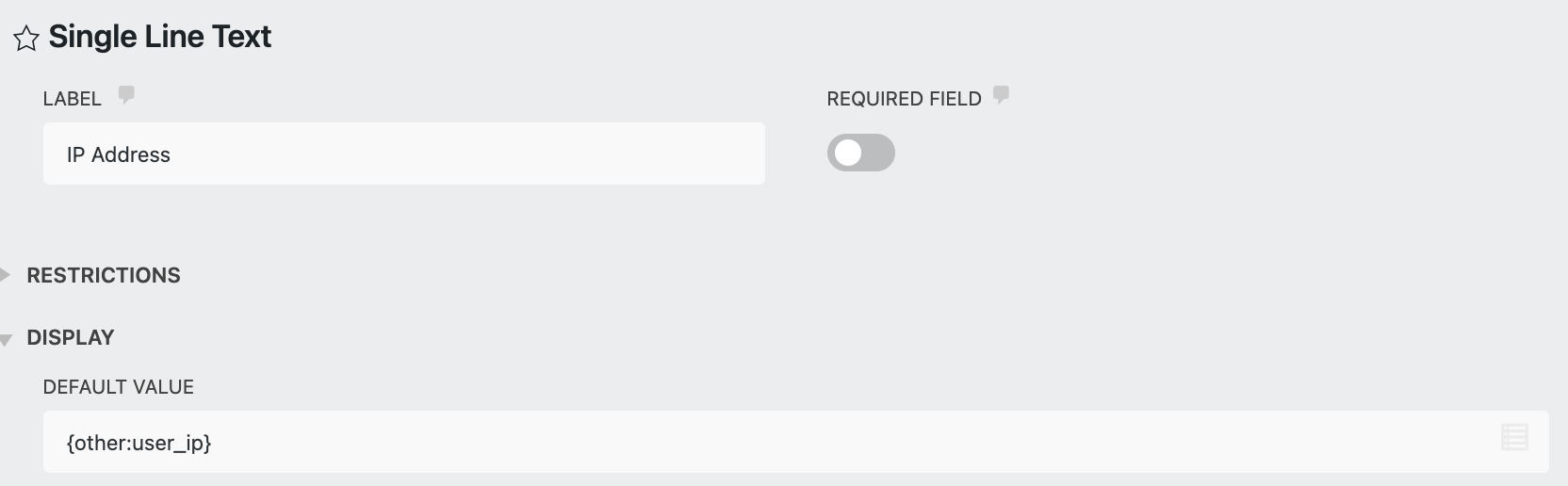
In some cases, you might want to limit submission entries per IP address. We start with adding a Single Line Text field. We renamed this field to IP Address. Now we need to set its Default Value to {other:user_ip} to capture the visitor’s IP address.

At this moment, Hidden fields are not accepted by the Unique Field restrictions. We need to hide the IP address field manually so it doesn’t appear on the front end. This can be achieved by using CSS and entering “display:none” to the field.
If you don’t have our Layout & Styles add-on, you need to right-click and inspect the Text field to get the ID of that field. After that, you can add your own CSS to your WordPress site. (Appearance > Customize > Additional CSS)
Here is an example:
#nf-field-ID_NUMBER{
display:none;
}
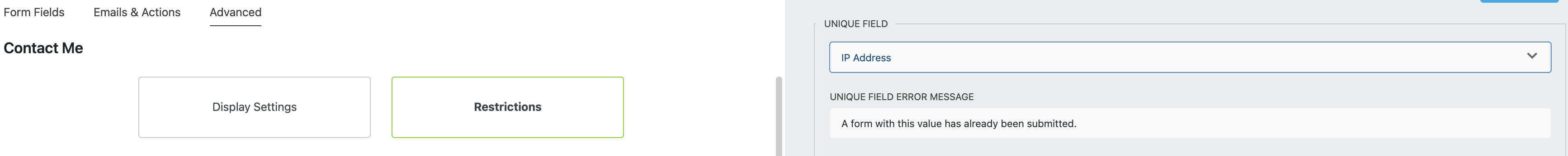
Once you hide your IP Address text field, you can navigate to Advanced > Restrictions and set the Unique Field setting to be your IP Address field:

6. Bonus: Block the specific email address or email domains from submitting your form
Would you like to block a single email address that keeps harassing you with spam submissions? How about blocking certain email domains from submitting your form?
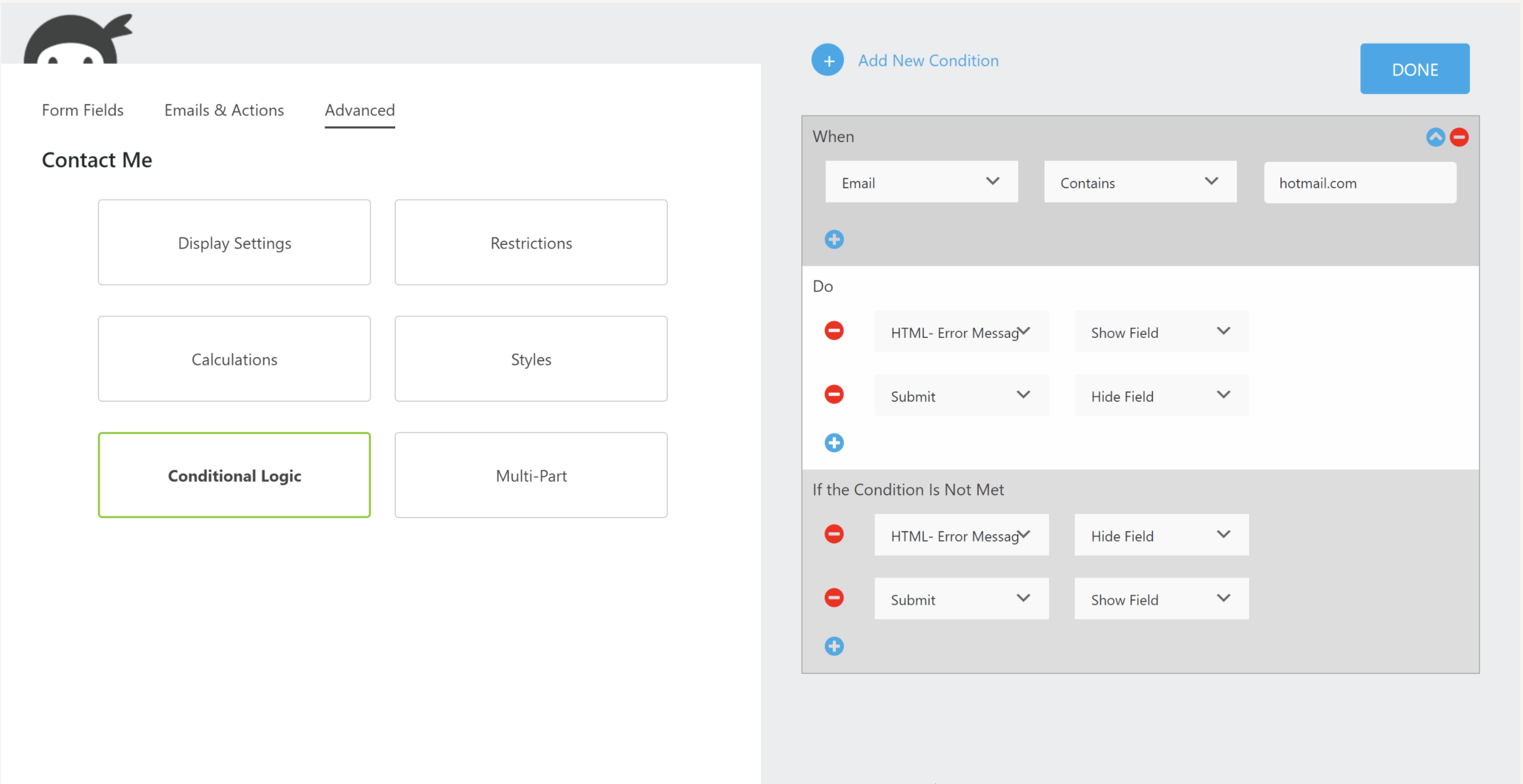
You can easily achieve this with our Conditional Logic add-on. Just apply logic to the submit button telling it to stay hidden if the email field contains a particular value. Additionally, you can also display an error message within an HTML field.
Let’s look at the example below, where we blocked the Hotmail email domain. This is the setting you want to apply if you want to also display an error message to the user who enters an email containing hotmail.com.

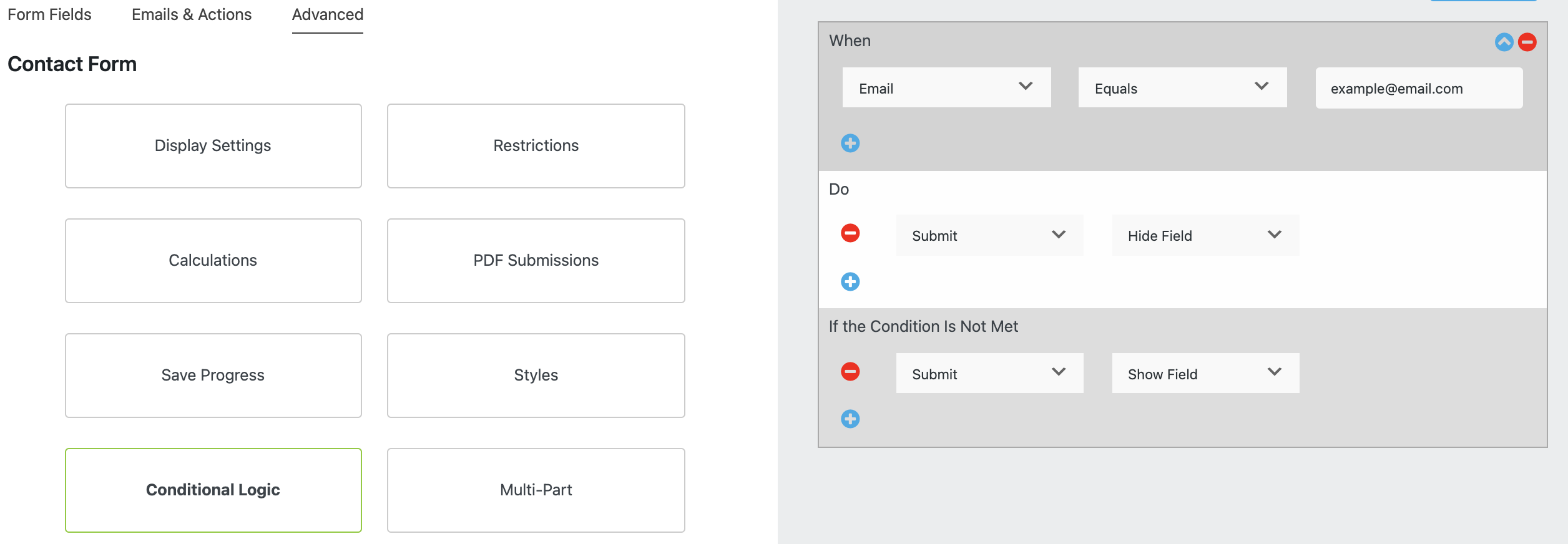
Below is an example to block submission entry for a specific email address without displaying any error message:
Want to learn more about submissions?
We hope you learned something new about limiting submission entries on your form. As you might spend most of your time on your submissions, make sure you are really on top of it and visit our submissions documentation page. Here you can learn how to view or filter submissions, how to export them, or how you can resend email notifications about received submissions.
If you are already familiar with submissions in Ninja Forms, read our tips on how to stop receiving spam submissions from your WordPress forms: How to Stop WordPress Form Spam, Akismet Anti-Spam Action, How to Easily Add reCAPTCHA v3 to Your WordPress Form, and How to Use ReCAPTCHA to Protect WordPress Forms from Spam, Brute Force Logins, and Carding Attacks.
That’s it for today’s post! Did you enjoy reading this article? Give us a comment below or let us know what would you like to see next in Ninja Forms submissions!



neil says:
Can I use calculated fields? A concatenation of email and first name?
Shaylee Hansen says:
Hello Neil,
The Unique Field does not allow for field concatenation.
What were you wanting to achieve with combining the email and first name together?
Steve Strother says:
Great articles. Very helpful. Thank you for publishing them.
QUESTION
Can look up tables be created in ninja forms?
Shaylee Hansen says:
Hello Steve,
If you are using Gutenberg I recommend looking into our Submission Table Block. The Submission data from a selected form will show as a table on the associated page. I hope that helps. For more information, please reach out to our support team.
Annie says:
Very helpful article, thank you.
My question: is there a way to limit submissions using a unique text field that compares the value submitted to a list/table/other data source and only allows submissions from those who are in the table?
What I’m trying to do is limit votes on a ballot to only those with a valid code, without restricting the form to members only. I can’t use email or phone as unique identifiers, as couples often have the same one listed for both parties on their memberships, so a unique code assigned to all participants seems the way to go, but I can’t figure out how to restrict the submissions that way.
kato says:
hi
i wanna limit the total phone text numbers of submissions
Shaylee Hansen says:
👋 Kato,
To set the Phone field as a Unique select ‘Single Line Text’ from the dropdown, and apply an Input Mask ( Restrictions > Input Mask > US Phone/Custom ) to the field 😁. To limit the number of character’s allowed in the Phone field open the Restrictions dropdown found within the Phone field and set the character limit.
FT says:
Hi, I would like to make a form with 3 simple inputs from the end-user: National ID#, phone, name.
The National ID# has to be unique for every form submission. It’s 9-12 numeric characters.
End-users for this form do not need to log in or register to submit.
Is this possible in the free version? Or is it only possible with paid add-ons?
Thank you
Shaylee Hansen says:
Yes, creating a form with the three inputs you mentioned, and one of those being unique, can be achieved with the free version of our plugin. To set a field as “unique” navigate to Advanced > Restrictions > Unique Field[https://ninjaforms.com/docs/unique-field-validation/]
Nicolas Peigner says:
Hi,
I would like to limit the number of subscription per slot (in a drop done menu). I have a drop-done menu with 5 slots and I have only 6 places avalaible per slot. Can I add a restriction to limit the number of suscriptions/slot? I can’t let 10 peoples suscribes if I only have 3 places availbles.
If yes, how can I follow the number of places available?
I tried with Advanced date picker but it doesn’t work.
Thanks for your help