Thought using coupon codes in WordPress forms was complicated? Think again!
Offering coupon codes as a flat or percentage discount is an excellent way for you to incentivize your product or service. You might have assumed there wasn’t an easy way to implement coupon codes in WordPress forms, but you were wrong.
You might have believed that only larger commerce plugins could handle this feature, but that’s not the case. Maybe you tried setting up coupon codes through your forms before and found it too complex.
Figuring it out from scratch can be challenging, but with this concise guide, it becomes a breeze. Now, you can effortlessly enable your forms to calculate discount coupon codes! Let’s explore how to do it.
How to Setup Coupon Codes in a WordPress Form
See the demo form below for an example of how to apply conditional logic to your existing form. You’ll need the Conditional Logic add-on installed and activated to apply the discount rate only when a coupon code is entered.
The demo form showcases a percentage discount, but you can use the same method for a flat discount as well.
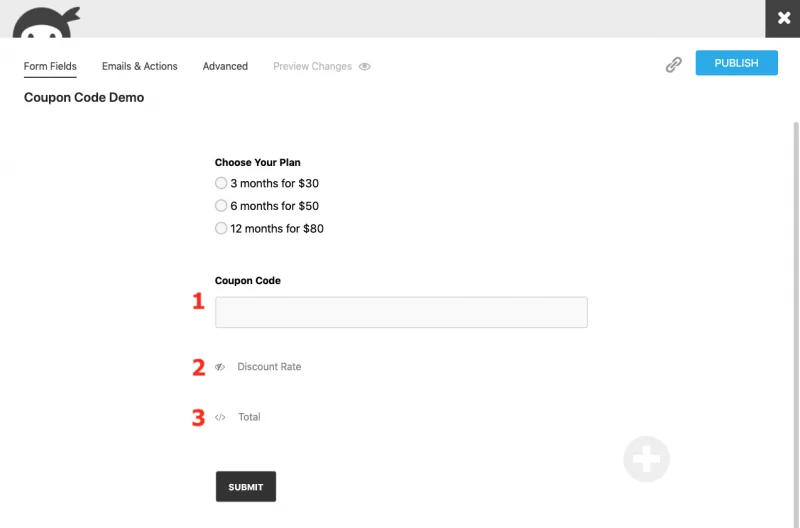
Step 1: Add these 3 fields to your form
Here’s our demo form:

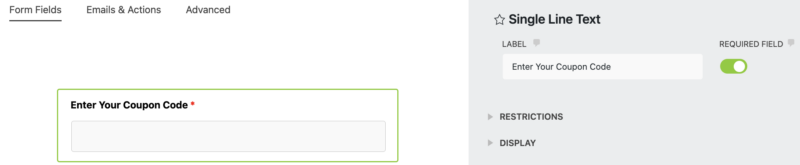
- Coupon Code. This is a Single Line Text field. Customers enter the coupon code here.
- Discount Rate. This is a Hidden field that will contain the discount value.
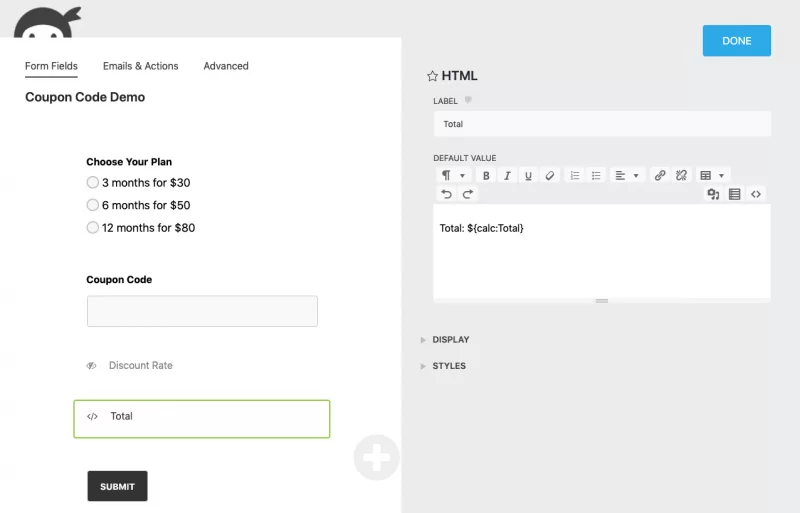
- Total. This is an HTML field. However you’re currently handling your total price, you’ll need to use an HTML field to do this. You’ll see why in a minute.
The “Choose your plan” field represents the product/service to which you want to apply the discount. Ensure that the field supports calculations. Refer to this list for supported fields.
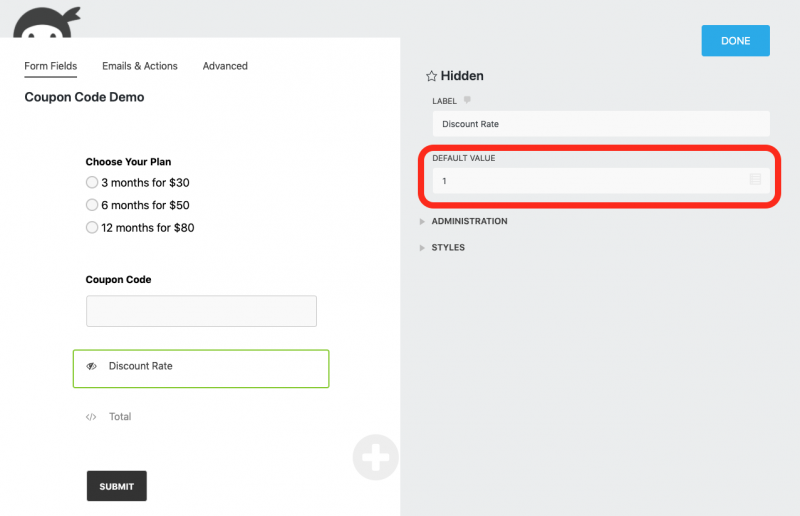
In the Discount Rate field, set the Default Value to 1 for a percentage discount and 0 for a flat discount. We’ll demo a percentage discount in this example, so the Default Value is set to 1.

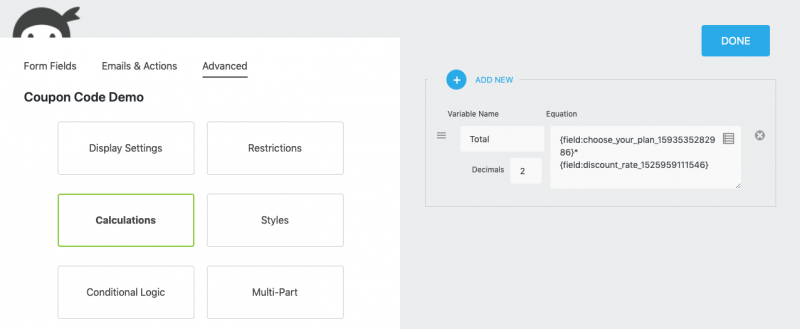
Step 2: Create a single calculation to modify your total
To modify the Total with the discount rate of the coupon code, create a calculation using the Product and Discount Rate fields.
For a percentage discount, multiply the Product field by the Discount Rate field. For a flat discount, subtract the Discount Rate field from the Product field.
Navigate to the Advanced tab in the builder, open Calculations, and name your calculation. Set up the merge tags for the Product and Discount Rate fields. In this demo, we use a percentage coupon code and multiply the two fields.

Insert the merge tag for the calculation in your Total field to display the discount for the total.

Step 3: Set the total to be modified only if a coupon code is entered
In Step 1, we set the Default Value of the Discount Rate field for a reason. Here’s why. The calculation for the total is based on whether you offer a percentage or a flat discount.
Without a coupon code entered, the calculation multiplies by 1 or subtracts 0, leaving the total unmodified.
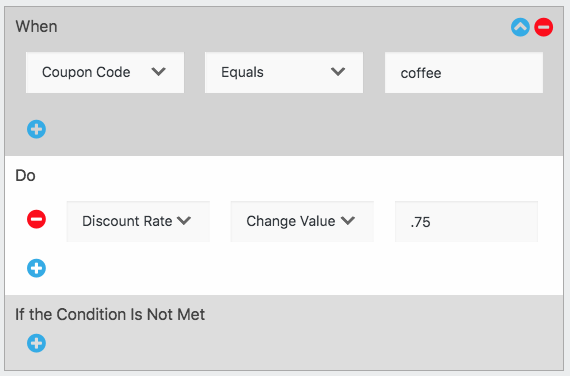
To modify the calculation when a discount code is entered, use Conditional Logic. Navigate to Advanced > Conditional Logic and create a new condition. For example, if the coupon code is “coffee” and it’s a 25% discount, set up the condition as follows:

Entering “coffee” into the Coupon Code field changes the Discount Rate field from 1 to 0.75 for a 25% discount. For a flat discount, enter the discount value. For example, for $25 off, enter 25.
✨ Note that Ninja Forms doesn’t generate coupon codes.
Bonus: Making a single-use coupon code field
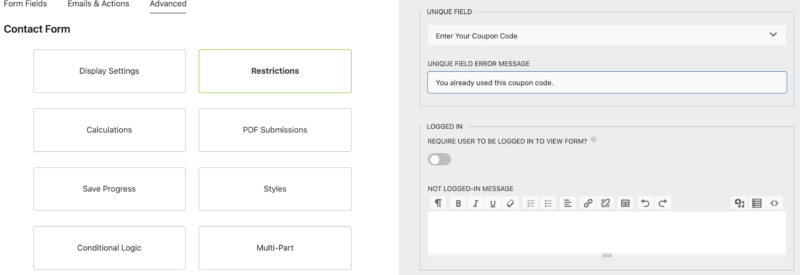
To make your coupon codes one-time only, use the Unique Field setting. Create a Single Line Text field for customers to enter the coupon code and select it in the Unique Field settings under the Restrictions tab.
✨ Enable Developer Mode if you can’t see Restrictions under the Advanced tab.

You can also display an error message if a user tries to submit the same coupon code more than once. Find this setting under Restrictions > Unique Field > Unique Field Error Message.

That’s it! Submitted codes can’t be reused. It’s that easy!
Create coupon codes for your WordPress forms with Conditional Logic today!
Whether you’re offering a percentage or flat discount with your coupon codes, it’s perfectly doable with your WordPress forms! All you need to do is pick up Conditional Logic or any Ninja Forms membership & follow the steps above.
In addition to changing values, our Conditional Logic lets you:
- Show & Hide Fields.
- Modify Lists.
- Send Conditionally.
- Set redirect destinations conditionally.
- And much more.
Try Conditional Logic risk-free with a 14-day money-back guarantee! Get it for free with the Plus, Pro, or Elite membership, or choose from a one, five, or twenty-site license. Don’t wait; try it today!



Bobby says:
Great stuff, was just looking up how to do this through Ninja.
One question, can you use multiple codes to generate the same discount? If so how would I set that up?
Quay Morgan says:
Bobby,
Sure can. Just set up a conditional statement (Step 3) for each code. You can either keep the same rate for each, or vary the rate within the statement.
Cheers,
Quay Morgan
Kelvin Sim says:
can i set expiry date of coupons?
Quay Morgan says:
Unfortunately, no. Not right now. We are looking into extra features around this for down the road, though!
Kellie says:
I’ve set the inilne quantity off. My clients cannot choose more than one product.
There seems to be a missing step. if they do not have coupon code, it Shows the total as $0. Help?
Quay Morgan says:
Kellie,
Hey! Are you offering a percentage discount? It sounds like you have your Discount Rate field’s Default Value set to 0 rather than 1 (or not set at all). Result would be a total of 0 with no coupon code entered (as the calculation described multiplies the product price * discount rate).
Cheers,
Quay
Kellie says:
Yes I am offering a percentage discount. This is not the solution, the problem lies in the the product. It is not carrying down to the total. If there is no quantity, The total remains at 0. How do I carry a total if there is no quantity and no discount code.
thank you
Quay Morgan says:
Ah I see. If you’re using a product field, there must be a quantity attached for the product field to have a value in the calculation. Unless you’re using the inline quantity or a quantity field paired with the product field, this won’t work. You’ll need to think up an alternate way of offering the product, like using a checkbox to acknowledge that they wish to make the purchase. You can give that checkbox a Calc Value equal to the price and replace the product field with that in the calculation.
If you need more help with this, please reach out to us at https://ninjaforms.com/contact/ … ordinarily that’s a much better place for us to troubleshoot difficulties, but posting this response here as you’ve raised a point that might be very helpful for others to read 🙂
Kellie G says:
Hi again- I do apologize that this should have gone to you as a direct message for trouble shooting.
Just want to let you know, I figured out a workaround! For the product, I set the default value at 1.
I had a customer bypass the payment gateway by not entering a quantity. The product field was zero and payment was not requested. That’s no fun for me!
I do really enjoy Ninja forms, I love working with it. It makes sense to me and it’s easy to use!
Thank you!
Quay Morgan says:
Kellie,
Absolutely no problem- thank you very much for returning to post your solution, and teaching me something in the process! 🙂
Cheers,
Quay
Petr Novák says:
Hi, I know that its not exactly point of this tutorial, but I wanted to ask you if there is posibility that ninjaform would generate coupon code. I have web for registrations and when client registrates,I would want to give them discount on something. But I havent figured out how to do it.
Quay Morgan says:
Petr,
Hey! Unfortunately no, the plugin will not generate them for you. You’ll have to set it as the article describes.
Cheers,
Quay
Maciej Mitianiec says:
Can I combine this procedure with your Stripe add on?
Curtis Brownlee says:
Hey,
Yes, this would work with the Stripe add-on. Within the Stripe Action on your form, you would tell it to get the discount/total from your calculation. I hope that this helps to guide you in the right direction.
Best Regards,
Curtis
Martin Garcia says:
Hey,
Would this work with the PayPal add-on?
Quay Morgan says:
Yep!
Chris says:
Hi,
Is there a way to allow for the coupon code to be applied regardless of character case? I am trying to figure out a solution to make this work or a custom mask that will force all upper case characters, for example.
Thanks!
Curtis Brownlee says:
Hi,
Unfortunately, Conditional Logic checks for an exact match at this time. Additional logic blocks would need to be added to check for alternate coupon codes. Alternatively, custom code could be implemented in order to reformat user inputs.
Best regards,
Curtis
WP Ninja
Daniel Lim says:
Hi,
The HTML field for Total is actually showing up on my live form. How do I hide it?
Why is it necessary in the first place? I just tested my form without adding the HTML field and it still works.
Tony says:
I want to have a coupon code that gives them the product for free ($0) and anyone else without the code would pay the normal price. How would that work with the paypal integration? You cannot charge $0 on paypal. Would Ninja forms just not go to to paypal and still send an email to the organizer?
Fred says:
Hi, the same as Tony, I would like to bypass the payment form with a valid coupon code. Is this is possible ?
Mary says:
Hello,
We used this discount code method for an event registration form for an event for engineers. Some registrants found that the discount codes are visible in the source code. They are provided in the script for the conditional logic. What can be done to obscure those codes?
Shaylee Hansen says:
Hello Mary,
If you would, please do reach out to our customer support team, where we’d be happy to assist with your question: https://ninjaforms.com/contact/
Ariel says:
Is there a way to have multiple active discount code without creating a new condition for every code??
Thank you!
Shaylee Hansen says:
Hello Ariel,
Step 3 of the article shows how to set the total to be modified only if a coupon code is entered. You can add multiple WHEN statements to the existing condition using the AND and OR operators. This gives you the opportunity to create more than one coupon code with the same value without creating multiple separate conditions. For more information, please see our Conditional Logic blog post or reach out to our support team for further assistance: https://ninjaforms.com/contact.