No, you don’t need to hire a designer to craft attractive & efficient EU cookie notices. You can do it yourself quickly and easily with Ninja Forms + Popup Maker, and it doesn’t have to cost you a single euro. Whether you find the European Commission’s guidelines on privacy and data collection a pain or a plus, compliance doesn’t need to be a headache. In the next few minutes we’ll show you how to deliver a popup notification and consent form in-one using Ninja Forms and Popup Maker. Check this out!
The ePrivacy Directive
Article 5 Section 3 of the European Commission’s ePrivacy Directive requires informed consent on the part of the user before most cookies and similar local data-storage techniques are used by/on your website. It’s important to note here that we’re not lawyers and we’re not giving legal advice, but we can show you how to put together a popup that will be served to each user visiting your site where you can:
- Notify your visitors that you use cookies,
- Explain what your cookies are doing and why, and
- Request their consent and respond accordingly.
That’s the generally agreed upon requirements to comply with the law as it relates to cookies, and we’ll show you how to do it. Individual use case questions about compliance should always be referred to appropriate legal counsel 😉
EU Cookie Notices Made Easy
All you’ll need to do is make an informed consent form, put together a popup, and then combine the two. Let’s look at how to do it.
Crafting Your Informed Consent Form
The specific language you use is in your EU Cookie notices is up to you, but whatever you choose to say is really easy to lay out in a Ninja Form. Most websites that use a popup to present this tend to keep the message short and sweet and then link out to a page that elaborates further if the visitor desires elaboration. Using the BBC Good Food website as an example, their notice text reads:
“How we use cookies: This website uses cookies so that we can provide you with the best user experience and to deliver advertising messages and offers on the website that are relevant to you. To read more about the cookies we use and to change your settings see our cookies policy“
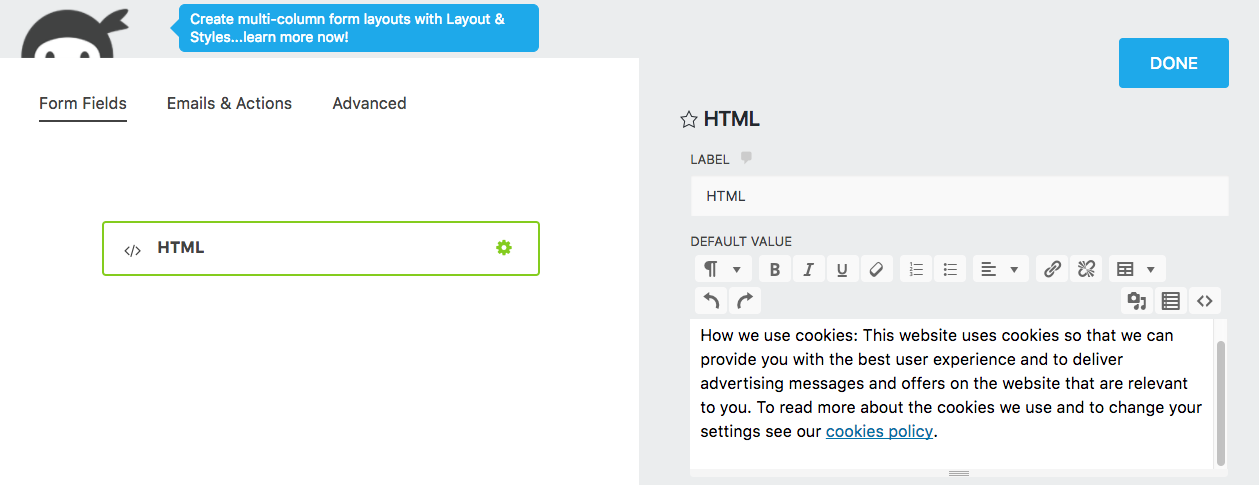
We’ll follow their example in this article. Replicating it is as simple as adding a HTML field and a Submit button to a form. Easy peasy:
1. Add an HTML field containing the text of the notice.

2. Add a Submit button for the user to acknowledge the notice. If you have the Layout and Styles extension for Ninja Forms, it’s incredibly easy to make these fields inline by simply adjusting the field width to HTML 75%, Submit 25% and then setting the Element Styles Width of the Submit button to 100%:
3. (optional) If you’re using Layout and Styles, Click on the Advanced tab of the form builder and open the Styles option. In the Container Styles section, set Height to 85px. This will narrow the height of the banner we’re about to create. You can play with this number later to fine-tune it for your own needs.
I did turn off “Display Form Title” under Display Settings (Advanced Tab) & disabled the success message. That’s the only other alterations I’ve made. Publish that and give it a name. You’re ready to put the form in a popup!
Creating a Popup via Popup Maker
Popup Maker makes this super easy. In keeping with the BBC Good Food example, we’ll place our popup as a bar/banner at the top of the page. Here’s a really simple step-by-step.
With Popup Maker installed, you’ll now have a Popup Maker option in your dashboard. Navigate to Popup Maker>All Popups and Add Popup now.
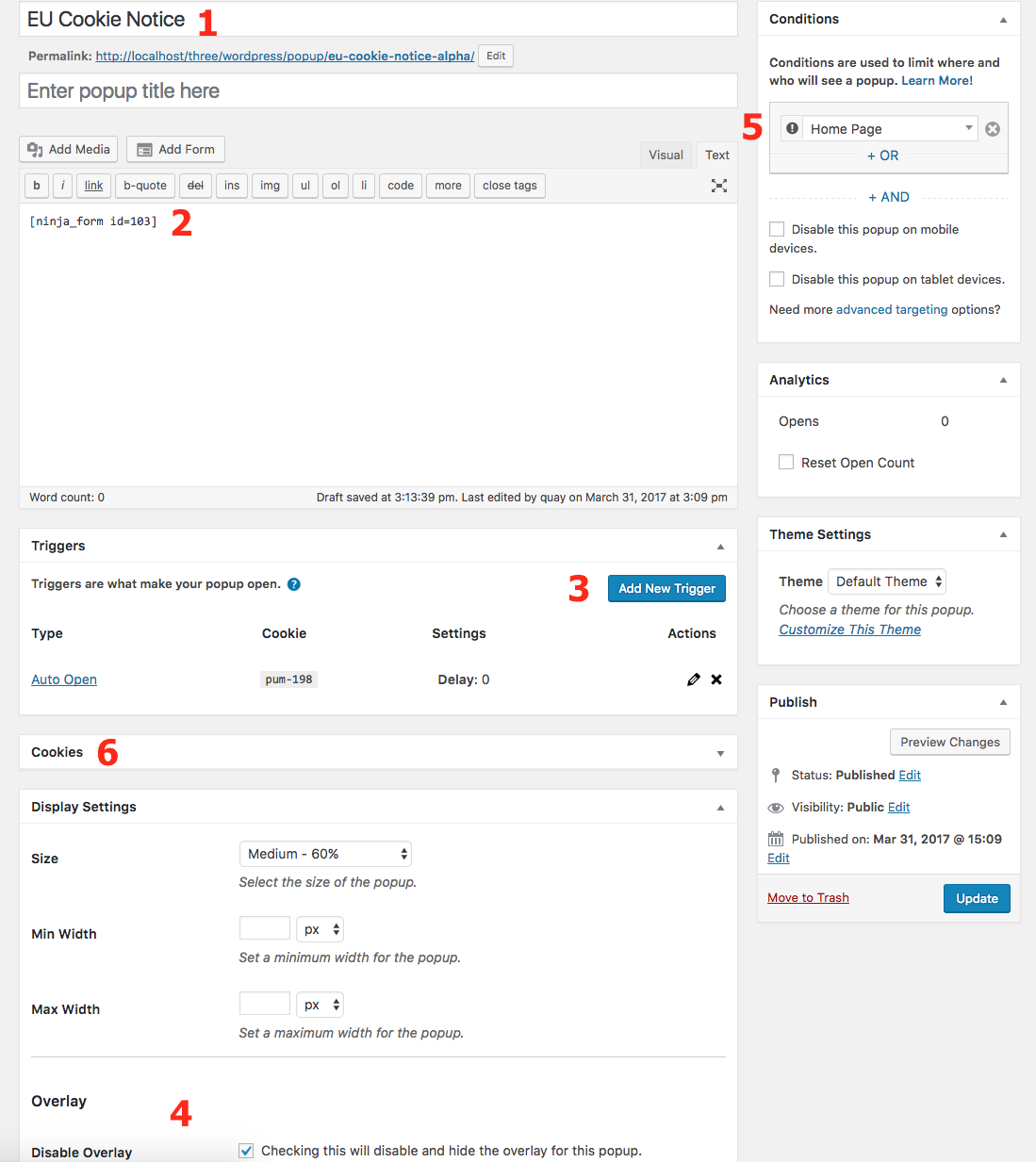
- Give your popup a name. I’m leaving the ‘popup title’ blank.
- Copy the shortcode from your form into the rich text editor of the popup. (you can find it under Forms>All Forms in the list next to the form you created for this)
- Under Triggers, choose Auto Open and set the Delay to 0.
- Scroll down to Overlay and check “Checking this will disable and hide the overlay for this popup.”
- Under Conditions (top right) set the page you want this to open on. I’ve created a home page and want to open it there.
- Under Cookies, Add New Cookie and set the trigger to Ninja Forms Success. Delete the “Close” cookie. Now when the Submit button is clicked a cookie will be set so that the notice does not reappear.

Publish your popup and navigate to the page you set it to open on. You’ll notice that the popup is a little farther down from the top than we’d like, and I’d also like it to be narrower as opposed to taller. Let’s look at positioning next.
Positioning your popup as a banner
I just needed a few quick adjustments to get the popup higher on the screen and wider, similar to the BBC Good Foods example we’re following.
- Under Display Settings, change Size to Tiny and Min Width to 1200 (adjust as needed)
- Under Position, change Top to 0px.
- In the Theme Settings box to the right of the screen, choose the theme you like for the popup (I’m running with “Cutting Edge”) and then click “Customize This Theme”. Under Container Settings on this screen, adjust Padding to 5 pixels.
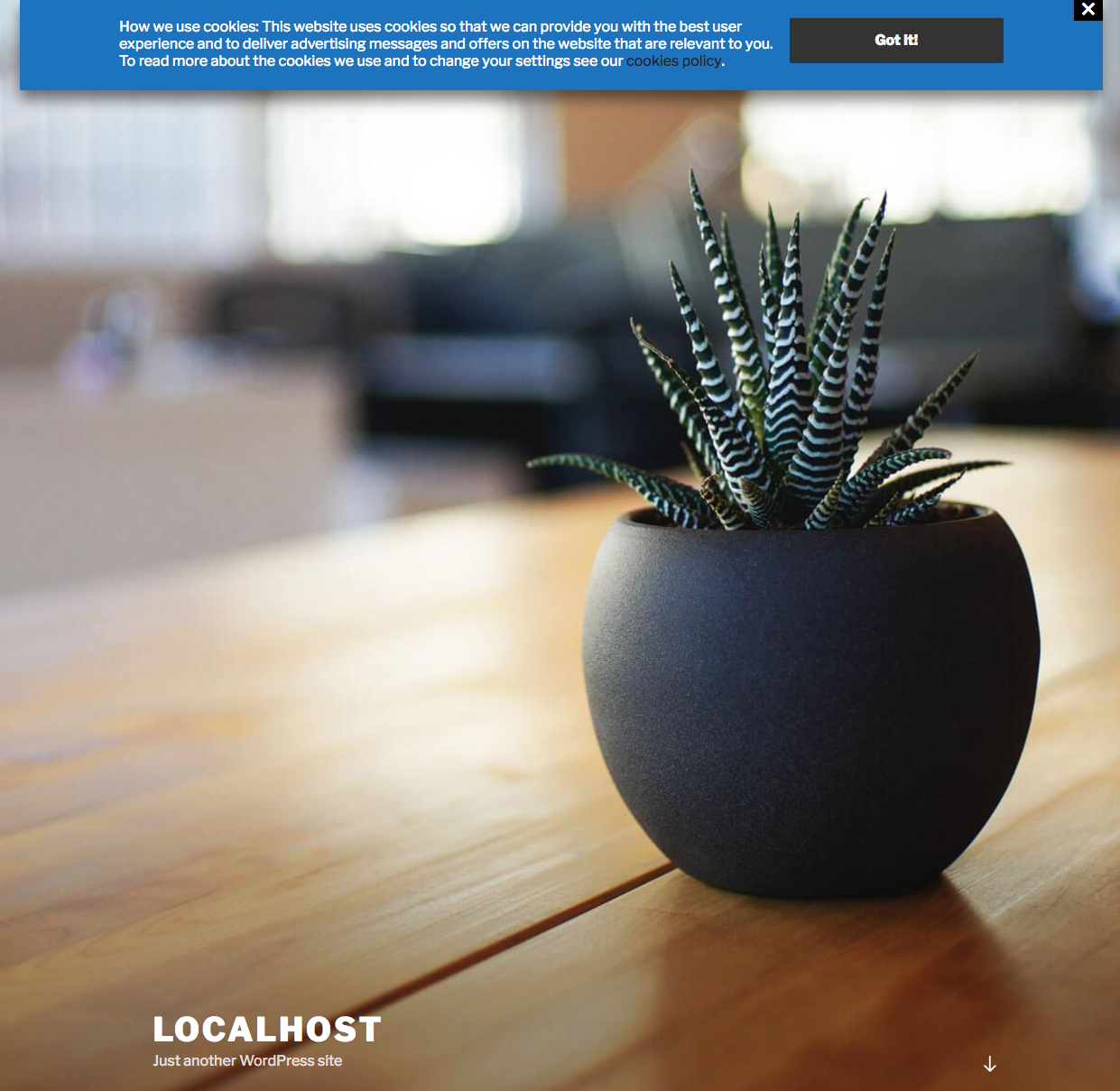
Your popup is now ready to roll. Visit the page you appended it to and voilà, the final product:

Pretty cool! You’re on your way to mastering EU Cookie Notices! Check out Popup Maker’s Advanced Theme Builder extension to handcraft really gorgeous backgrounds and more for your popups if you want to take your banner beyond the already robust defaults they provide. As it is we have a clean, professional looking notice for very little time and effort. Hard to beat that.
We hope you’ve found this informative and useful. How do you use popups to present vital information? If you’ve come up with novel ways to pull this off or have any suggestion or comments for EU cookie notices, please feel free to sound off below!



France fermeture says:
Article très instructif… 🙂